Dividir la zona visible del navegador
CSS
Publicado el 6 de Marzo del 2018 por Scriptshow (141 códigos)
2.044 visualizaciones desde el 6 de Marzo del 2018
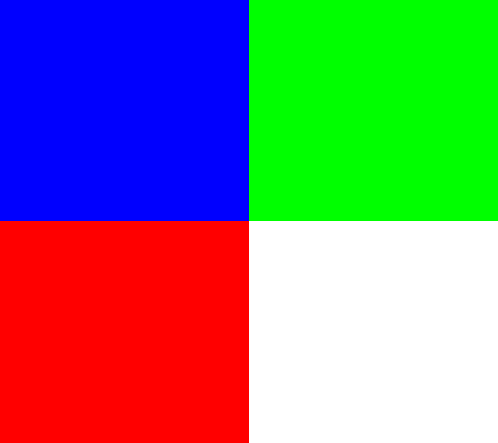
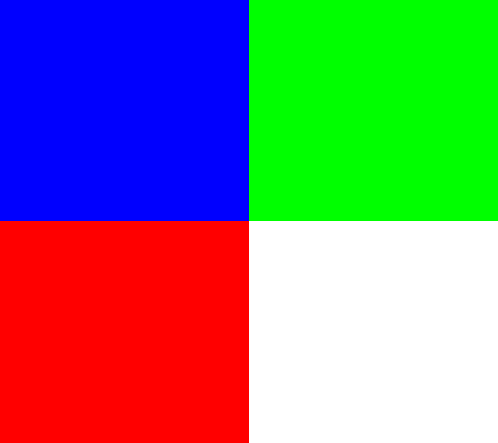
Código para dividir en secciones proporcionales la zona visible del navegador web. Sólo precisa unas líneas de CSS y HTML. No utiliza Tablas.
Es compatible, responsable, simple, etc.
Un saludo

Es compatible, responsable, simple, etc.
Un saludo