Mostrando del 121 al 130 de 203 registros
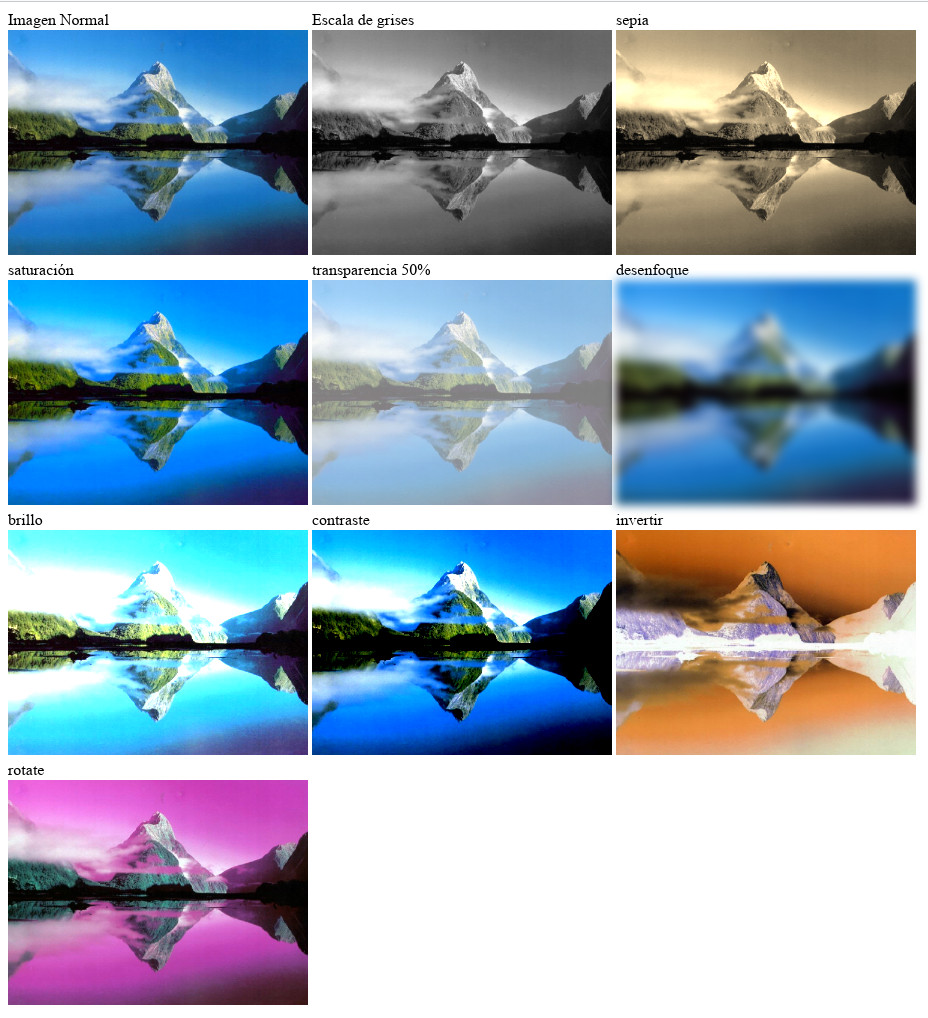
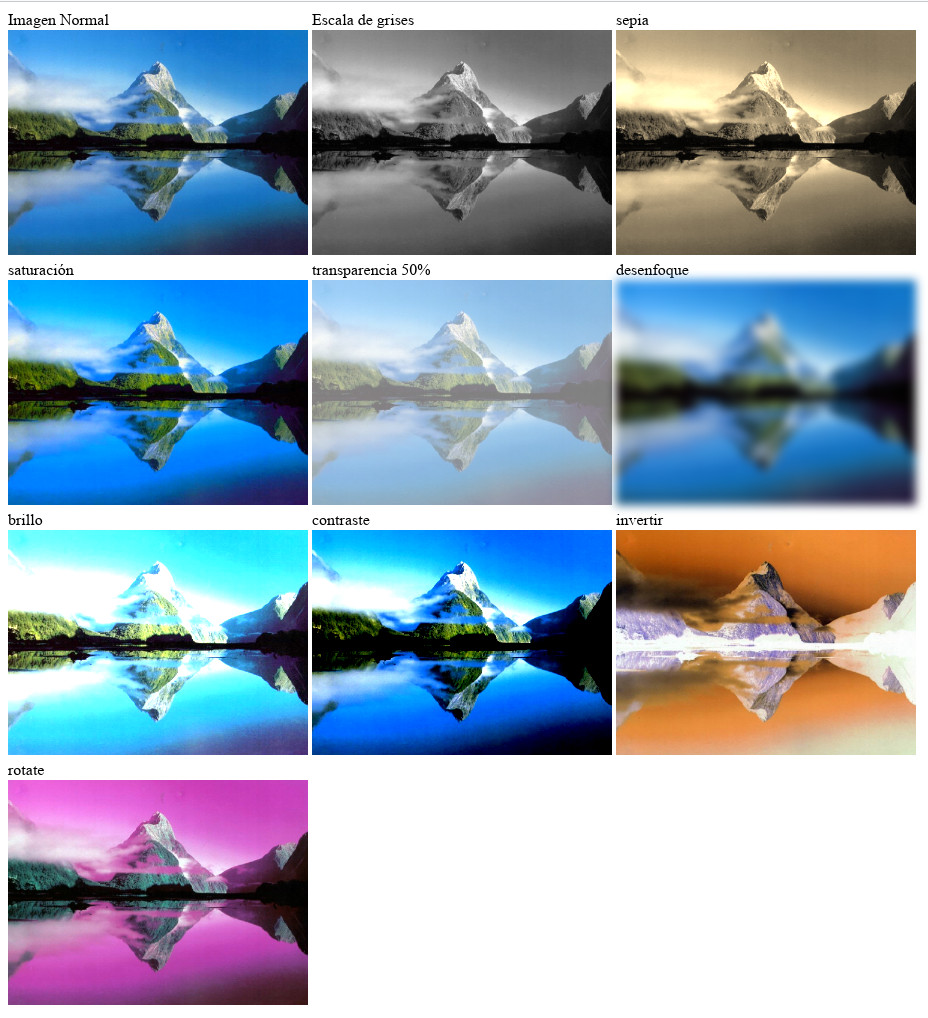
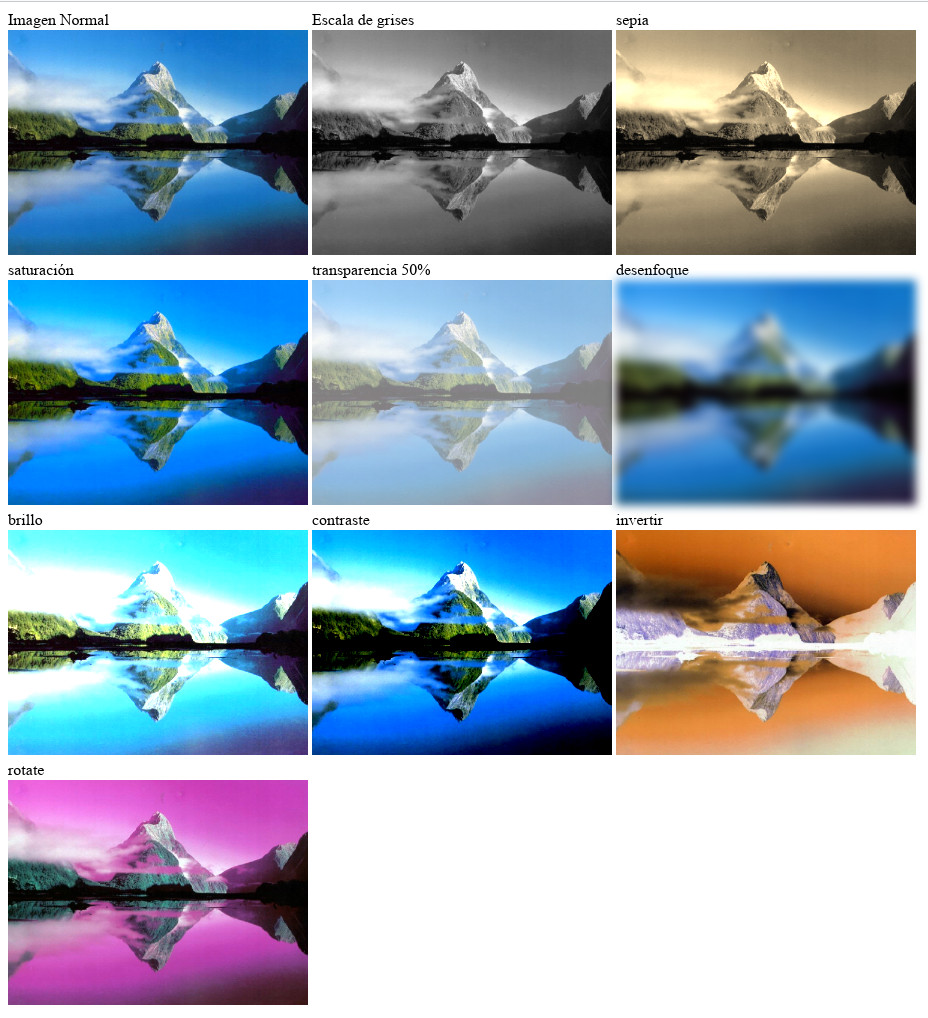
Este simple código, muestra los diferentes efectos que generan los diferentes estilos
filter sobre una imágen (grayscale, sepia, saturate, opacity, blur, brightness, contrast, invert, hue-rotate)

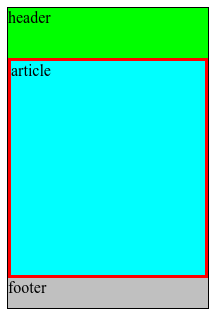
GRID + INTRO es un experimento UI / UX basado en CSS Compatible. El resultado es un diseño de aspecto similar a "metro".
Puede utilizarse como página de inicio para navegar por otros contenidos. Tienes varias opciones realizando pequeños cambios: añadir imágenes, vídeos, etc. que guarden una proporción lógica. Es ampliable, compatible, adaptable a proyectos...
Espero sea útil.
Un saludo
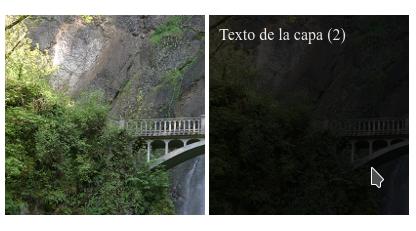
Una combinación de efectos Parallax y Reveal para presentar todos los contenidos desplazando la barra de Scroll. No utiliza JavaScript.
La estructura es HTML y CSS adaptable, compatible con cualquier pantalla y/o dispositivo.
Espero sea útil.
Un Saludo




 (1)
(1)