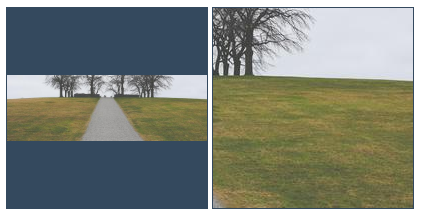
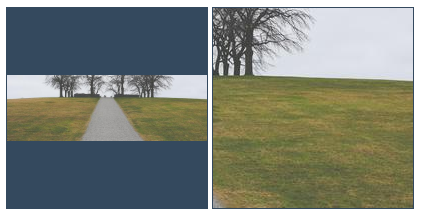
Cambia el ajuste y la posición de una imagen dentro de su contenedor
CSS
Publicado el 15 de Febrero del 2020 por Katas (47 códigos)
1.096 visualizaciones desde el 15 de Febrero del 2020
Cambia el ajuste y la posición de una imagen dentro de su contenedor mientras conserva su relación de aspecto. Anteriormente solo era posible usar una imagen de fondo y la propiedad de tamaño de fondo.



Comentarios sobre la versión: 1 (0)
No hay comentarios