Mover una imagen de un div a otro div con JQuery
JQuery
Publicado el 3 de Marzo del 2020 por Info (100 códigos)
3.306 visualizaciones desde el 3 de Marzo del 2020
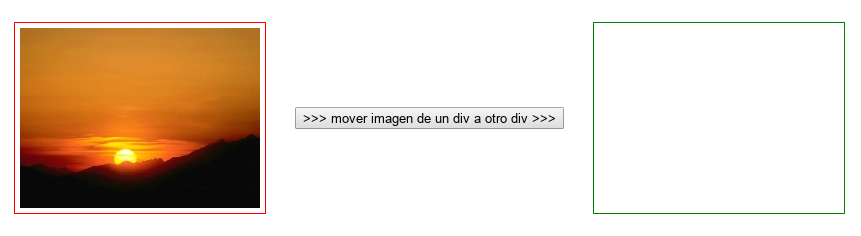
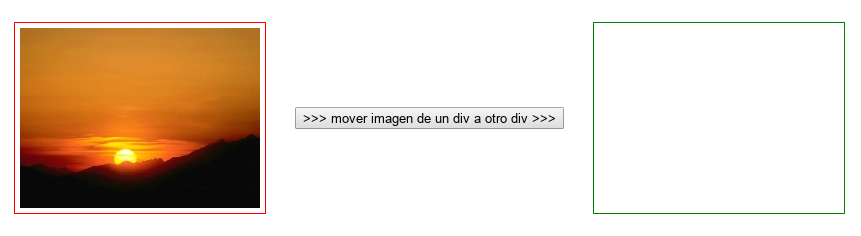
Este simple código muestra como mover un elemento de una ubicación a otra.
En este ejemplo, se mueve una imagen de dentro de un div a otro div.

Puedes ver la misma versión en JavaScript Vanilla: https://www.lawebdelprogramador.com/codigo/JavaScript/5991-Mover-una-imagen-de-un-div-a-otro-div-con-JavaScript.html
En este ejemplo, se mueve una imagen de dentro de un div a otro div.

Puedes ver la misma versión en JavaScript Vanilla: https://www.lawebdelprogramador.com/codigo/JavaScript/5991-Mover-una-imagen-de-un-div-a-otro-div-con-JavaScript.html