Panel visible / oculto con CSS
CSS
Publicado el 22 de Septiembre del 2018 por Scriptshow (141 códigos)
1.870 visualizaciones desde el 22 de Septiembre del 2018
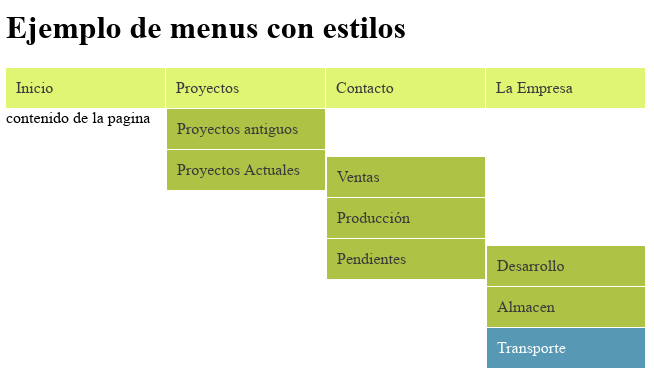
Un panel que muestra el contenido al situar el mouse sobre la parte superior del mismo. Una clase en CSS se encarga de darle formato, aspecto, etc. No precisa JavaScript.
Es compatible con cualquier dispositivo fijo ó móvil.
Espero sea útil.
Un saludo
Es compatible con cualquier dispositivo fijo ó móvil.
Espero sea útil.
Un saludo