<!DOCTYPE html>
<html>
<head>
<title>Validar Contraseña</title>
<meta charset="utf-8">
<style>
.error {color:red;} form {width:400px;font-family:Arial;} form input {font-family:Arial;} form>div {margin:5px;} form>div:last-child {text-align:center;margin-top:10px;} </style>
<script>
/**
* Function que inserta un error por encima del elemento recibido
* @param element -> texto que haga referencia al elemento
* @param error -> texto del error
*/
const showError = (element, error) => { const errorEl=document.createElement("div"); errorEl.setAttribute("class","error"); errorEl.innerHTML=error;
document.querySelector(element).parentElement.prepend(errorEl);
}
const validatePassword = () => { //Cogemos los valores actuales del formulario
const pasActual=document.formName.passwordActual.value;
const pasNew1=document.formName.passwordNew1.value;
const pasNew2=document.formName.passwordNew2.value;
//Patron para los numeros
const patron1=new RegExp("[0-9]+"); //Patron para las letras
const patron2=new RegExp("[a-zA-Z]+");
// Eliminamos los posible errores
for (let el of document.querySelectorAll("div[class=error]")) { el.remove();
}
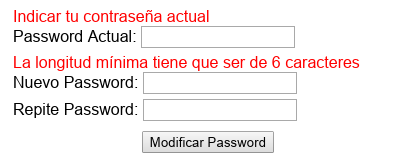
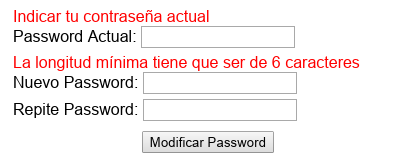
if (pasNew1!=pasNew2 || pasNew1.length<6 || pasActual=="" || pasNew1.search(patron1)<0 || pasNew1.search(patron2)<0) { if (pasActual=="") { showError("input[name=passwordActual]", "Indicar tu contraseña actual"); }
if (pasNew1.length<6) { showError("input[name=passwordNew1]", "La longitud mínima tiene que ser de 6 caracteres"); } else if (pasNew1!=pasNew2) { showError("input[name=passwordNew1]", "La copia de la nueva contraseña no coincide"); } else if (pasNew1.search(patron1)<0 || pasNew1.search(patron2)<0) { showError("input[name=passwordNew1]", "La contraseña tiene que tener numeros y letras"); }
return false;
}
return true;
}
</script>
</head>
<body>
<form name="formName" action="" method="POST" onsubmit='return validatePassword()'>
<div>Password Actual: <input type="password" name="passwordActual"></div>
<div>Nuevo Password: <input type="password" name="passwordNew1"></div>
<div>Repite Password: <input type="password" name="passwordNew2"></div>
<div><input type="submit" value="Modificar Password"></div>
</form>
</body>
</html>




Comentarios sobre la versión: Versión 2 (1)