
Calculadora JS
JavaScript
Publicado el 28 de Marzo del 2016 por Pablo Elias (3 códigos)
5.419 visualizaciones desde el 28 de Marzo del 2016
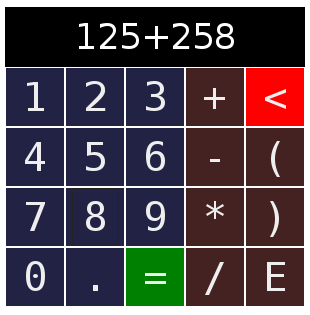
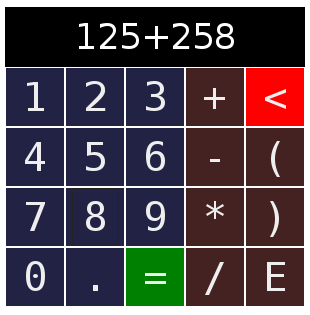
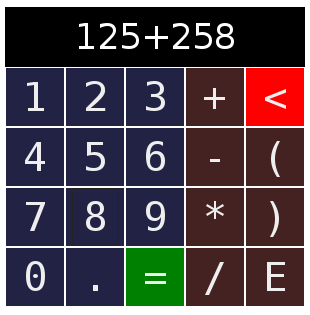
Calculadora JavaScript, utilizando la función eval(); para convertir una String en en número.









 (2)
(2)














<!DOCTYPE html>
<html>
<head>
<!-- Calculadora JavaScript --> <!-- autor: Pablo Elias Pineda --><meta charset = 'utf-8'/>
<style>
button{font-family:consolas,monospace;width:20%;font-size:40px;height:20%;
border:1px solid white;color:#eee;background:#224;
} input{width:100%;font-size:35px;height:20%;
color:#fff;background:#000;border:0px;
} #ccontenedor{ height:300px;width:300px }
#bb{ background:red }
#bi{ background:green }
#pa,#pc,#bE,#bm,#br,#bd,#bs{ background:#422 }
</style>
<script>
window.onload = function(){
var doc = document, contenedor, operacion = '', resultado;
function S(i){ return doc.getElementById(i); }
function res(){
resultado = eval(operacion);
cp.value = resultado;
operacion = '';
}function aap(bt) {
operacion += bt.innerHTML;
cp.value = operacion;
}function bclick(b) {
b.onclick = function() { aap(b); }
}cc = S('ccontenedor');cp = S('cpantalla');
b1 = S('b1');b2 = S('b2');b3 = S('b3');b4 = S('b4');
b5 = S('b5');b6 = S('b6');b7 = S('b7');b8 = S('b8');
b9 = S('b9');b0 = S('b0');bs = S('bs');br = S('br');
bm = S('bm');bd = S('bd');bp = S('bp');bi = S('bi');
bb = S('bb');pc = S('pc');pa = S('pa');bE = S('bE');
bclick(b1);bclick(b2);bclick(b3);bclick(b4);
bclick(b5);bclick(b6);bclick(b7);bclick(b8);
bclick(b9);bclick(b0);bclick(bm);bclick(bs);
bclick(br);bclick(bp);bclick(bd);bclick(pa);
bclick(pc);bclick(bE);
bb.onclick = function(){ operacion = resultado = cp.value = ''; }
bi.onclick = res;
}</script>
<title>Calculadora</title>
</head>
<body>
<div id = 'ccontenedor'>
<input type = 'button' value = '' id = 'cpantalla'/><br/>
<button id='b1'>1</button><button id='b2'>2</button><button id='b3'>3</button><button id='bs'>+</button><button id='bb'><</button><br/>
<button id='b4'>4</button><button id='b5'>5</button><button id='b6'>6</button><button id='br'>-</button><button id='pa'>(</button><br/>
<button id='b7'>7</button><button id='b8'>8</button><button id='b9'>9</button><button id='bm'>*</button><button id='pc'>)</button><br/>
<button id='b0'>0</button><button id='bp'>.</button><button id='bi'>=</button><button id='bd'>/</button><button id='bE'>E</button>
</div>
</body>
</html>
Comentarios sobre la versión: 0.1 (2)