Crear y mezclar una baraja de cartas
JavaScript
Publicado el 1 de Noviembre del 2016 por Xve (294 códigos)
17.829 visualizaciones desde el 1 de Noviembre del 2016
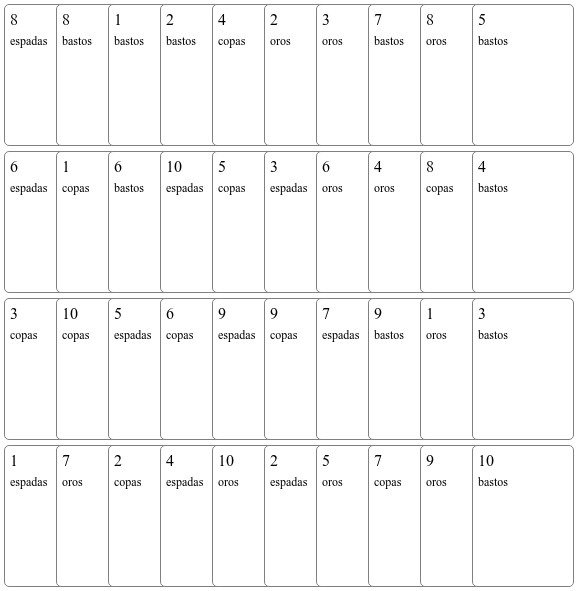
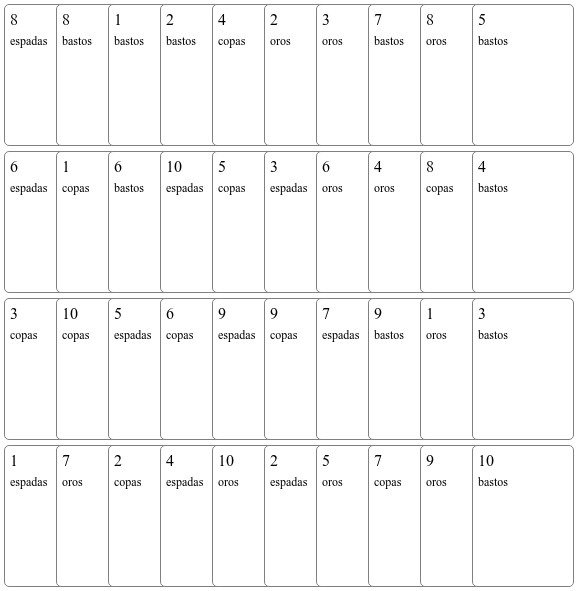
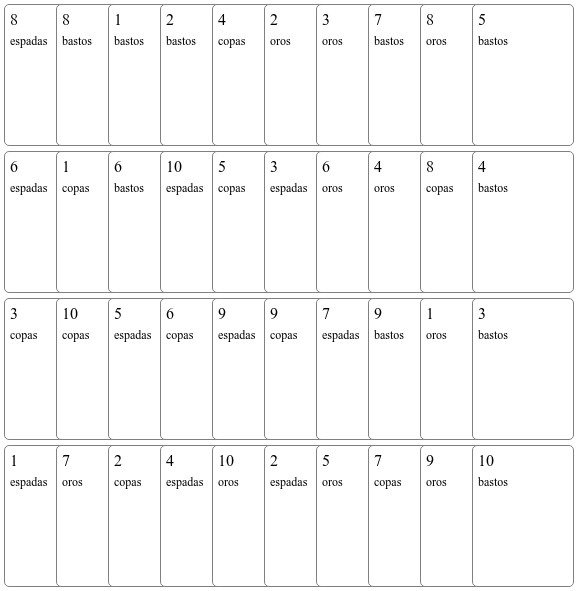
Este código muestra como crear y mezclar una baraja de cartas.








 (3)
(3)














<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
#listado .fila {
width:580px;margin-bottom:5px;
} #listado .fila>div {
width:90px; height:130px;border:1px solid #808080;
border-radius:5px;
margin-left:-50px;
background:white;display:inline-block;
padding:5px; } #listado .fila>div>span {
font-size:12px;
} #listado .fila>div:first-child {
margin-left:0px;
}</style>
</head>
<body>
<div id="listado"></div>
<script>
// cartas contendra las cartas con el formato NumeroPalo
// 10o -> 10 de oros
// 3c -> 3 de copas
var cartas=new Array();
// palos es un array clave:valor que contiene los palos
var palos={"b":"bastos", "e":"espadas", "o":"oros", "c":"copas"}
// generamos la baraja de los 4 palos, y 10 cartas en cada palo
// guardamos en el array cartas el numero y palo (10o, 3c, ...)
Object.keys(palos).forEach(function(value) {
for(var i=1;i<=10;i++)
{cartas.push(i+value);
}});
// mezclamos las cartas moviendo cada una de ellas a una posición aleatoria
for (i=0;i<40;i++)
{posicion1=parseInt(Math.random()*40);
tmp=cartas[i];
cartas[i]=cartas[posicion1];
cartas[posicion1]=tmp;
}// mostramos las cartas
var listado=document.getElementById("listado");
carta="<div class='fila'>";
i=0;cartas.forEach(function(value){
if(i++==10)
{carta=carta+"</div><div class='fila'>";
i=1; }carta=carta+"<div>";
carta=carta+value.substring(0,value.length-1)+"<br>";
carta=carta+"<span>"+palos[value.substring(value.length-1,value.length)]+"</span>";
carta=carta+"</div>";
});
listado.innerHTML=listado.innerHTML+carta+"</div>";
</script>
</body>
</html>
Comentarios sobre la versión: Versión 1.0 (3)
como Se podria destinguir entre al derechas o al reves???
Gracias de ante mano