<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<script>
function calcularMinutos()
{ // Cogemos la hora inicial y final y obtenemos los minutos totales
var horaInicial=devolverMinutos(document.getElementById("horaInicial").value); var horaFinal=devolverMinutos(document.getElementById("horaFinal").value);
if(horaInicial<horaFinal)
{
// Restamos los minutos finales con los minutos iniciales
document.getElementById("resultado").innerHTML="Hay una diferencia de "+(horaFinal-horaInicial)+" minutos"; }else{ document.getElementById("resultado").innerHTML="La hora inicial tiene que ser inferior a la hora final"; }
}
// Funcion para obtener los minutos totales... 10:30=630 minutos
function devolverMinutos(horaMinutos)
{ return (parseInt(horaMinutos.split(":")[0])*60)+parseInt(horaMinutos.split(":")[1]); }
</script>
</head>
<body>
<form>
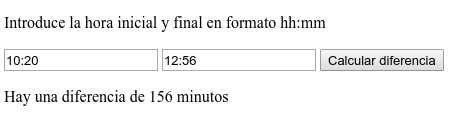
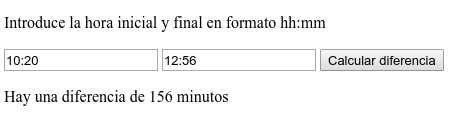
<p>Introduce la hora inicial y final en formato hh:mm</p>
<input type="text" name="horaInicial" id="horaInicial" value="10:20">
<input type="text" name="horaFinal" id="horaFinal" value="18:30">
<input type="button" value="Calcular diferencia" onclick="calcularMinutos();">
</form>
<p id="resultado"></p>
</body>
</html>




Comentarios sobre la versión: Versión 1.0 (7)
de antemano, gracias :)