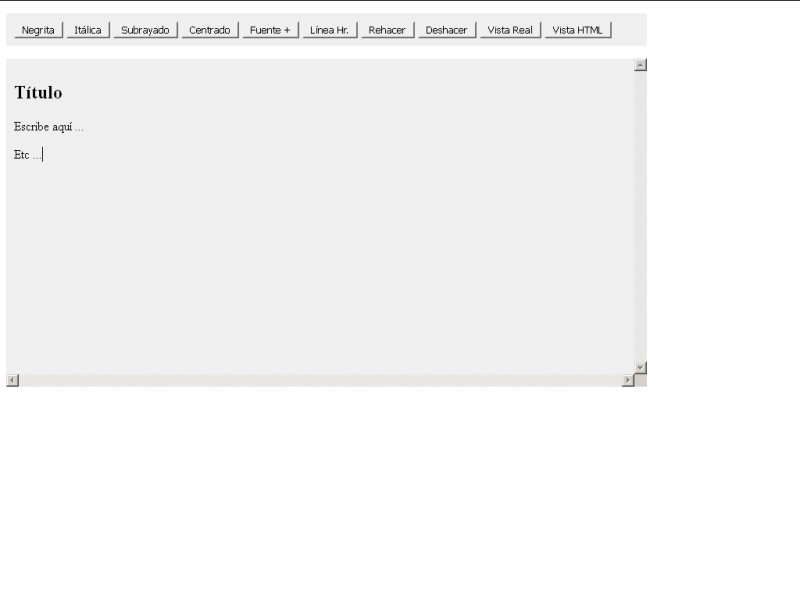
Editor de texto con opciones básicas
JavaScript
Actualizado el 22 de Febrero del 2020 por Scriptshow (141 códigos) (Publicado el 10 de Diciembre del 2016)
10.440 visualizaciones desde el 10 de Diciembre del 2016
Sencillo Editor basado en "execCommand" incluido en JavaScript. Simplifica bastante el código necesario para ciertos comandos; estos comandos son ampliables siguiendo instruciones y documentación sobre "execCommand".
Es compatible con la mayoría de navegadores, con escasas diferencias. Se ha utilizado a lo largo de años para construir editores más sofisticados.
Es útil para experimentar y ver resultados. Puede ser adaptable con CSS-Style a pequeños proyectos. En fin...
Un saludo
Es compatible con la mayoría de navegadores, con escasas diferencias. Se ha utilizado a lo largo de años para construir editores más sofisticados.
Es útil para experimentar y ver resultados. Puede ser adaptable con CSS-Style a pequeños proyectos. En fin...
Un saludo