<!DOCTYPE html>
<html>
<header>
<meta charset="utf-8">
</header>
<body>
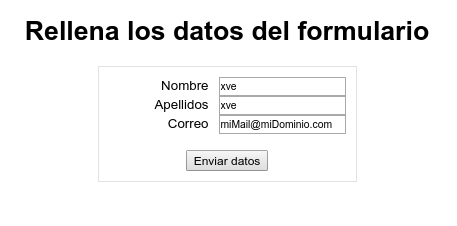
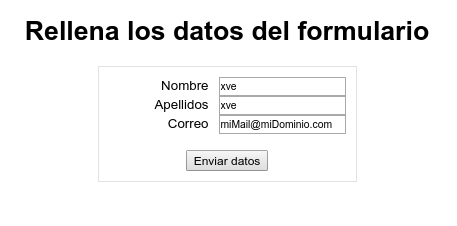
<h1>Rellena los datos del formulario</h1>
<form id="MiFormulario" action="pagina.php">
<div>
<label>Nombre</label><input type="text">
</div>
<div>
<label>Apellidos</label><input type="text">
</div>
<div>
<label>Correo</label><input type="text">
</div>
<br><input type="submit" class="button" value="Enviar datos">
</form>
<!-- Esta capa es la que se muestra transparente y que contiene el cuadro de dialogo -->
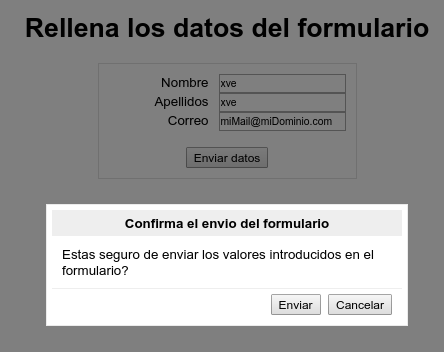
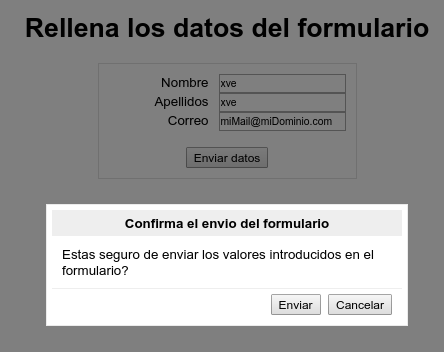
<div id="capa">
<div>
<div class="title">Confirma el envio del formulario</div>
<div class="text">Estas seguro de enviar los valores introducidos en el formulario?</div>
<div class="buttons">
<input type="button" class="button" value="Enviar" id="ok">
<input type="button" class="button" value="Cancelar" id="ko">
</div>
</div>
</div>
</body>
<script>
// devinimos los tres eventos del formulario
document.getElementById("MiFormulario").addEventListener("submit", submit);document.getElementById("ok").addEventListener("click", enviar);document.getElementById("ko").addEventListener("click", cancelar);
// Funcion que se ejecuta al pulsar el botón enviar el formulario
function submit(e) { // Cancelams el envio a la espera de que valide el formulario
e.preventDefault();
// Mostramos la capa con el formulario de validacion
document.getElementById("capa").style.display="block";}
// Funcion que se ejecuta al pulsar el boton Enviar de cuadro de dialogo
function enviar(e) { // Escondemos la capa
document.getElementById("capa").style.display="none";
// Enviamos el formulario
document.forms["MiFormulario"].submit();
}
// Funcion que se ejecuta al pulsar el boton Cancelar de cuadro de dialogo
function cancelar(e) { // Simplemente escondemkos el formulario
document.getElementById("capa").style.display="none";}
</script>
<style>
body { text-align:center;
font-family:Arial;
font-size:10pt;
}
label { display:inline-block;
width:100px;
text-align:right;
margin-right:10px;
}
form { display:inline-block;
padding:10px;
border:1px solid #e2e2e2;
}
#capa {
display:none;
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
background:rgba(0, 0, 0, 0.5);
}
#capa>div:first-child {
margin:0;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
width:350px;
border:1px solid #ebebeb;
padding:5px;
background:rgba(255, 255, 255, 1);
}
.title { background-color: #eee;
padding: 5px;
text-align: center;
font-weight:bold;
}
.text { text-align:left;
padding: 10px;
}
.buttons { text-align: right;
border-top: 1px solid #eee;
padding: 5px 10px;
}
.button { font-family:Arial;
font-size:9pt;
}
</style>
</html>






Comentarios sobre la versión: Versión 1.0 (8)