<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="resultado"></div>
<script>
// esta variable contiene el resultado a mostrar en el div resultado
var result="";
var tmp=0;
// array que vamos a ir mostrando cambiando las posiciones de los elementos
// en cada iteración el primer elemento pasara a ser el ultimo
var valores=[" 1 "," 2 "," 3 "," 4 "," 5 "];
result+="<br>--------------------------------------------------------------------------";
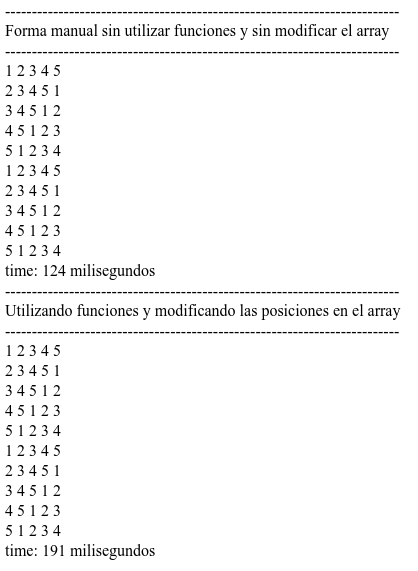
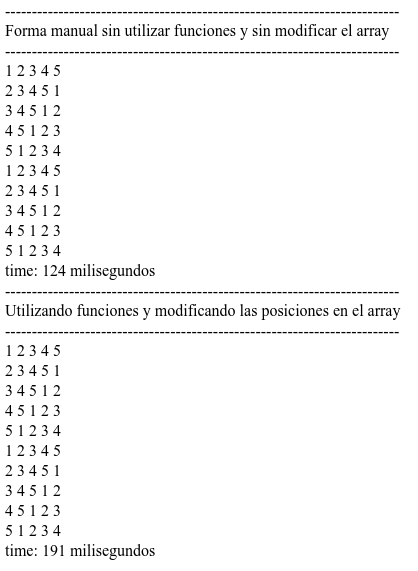
result+="<br>Forma manual sin utilizar funciones y sin modificar el array";
result+="<br>--------------------------------------------------------------------------";
var start = new Date().getTime();
// varible que contendra la posicion del array para mostrar el primer valor
var pos=0;
for(var i=0;i<valores.length*1000000;i++)
{ // solo mostramos las 8 primeros iteraciones
if(i<valores.length*2) {result+="<br>";}
tmp=pos;
// bucle por todos los elementos del array
for(let j=0;j<valores.length;j++)
{ // la variable tmp varia si el valor de j+tmp es superior a la cantidad
// de valores del array
tmp=(j+tmp==valores.length?-j:tmp);
if(i<valores.length*2) { result+=valores[j+tmp];
}
}
// aumentamos la posicion del apuntador para iniciar a mostrar el array
pos++;
pos=(pos==valores.length?0:pos);
}
var end = new Date().getTime();
result+="<br>time: "+(end-start)+" milisegundos";
result+="<br>--------------------------------------------------------------------------";
result+="<br>Utilizando funciones y modificando las posiciones en el array";
result+="<br>--------------------------------------------------------------------------";
start = new Date().getTime();
for(var i=0;i<valores.length*1000000;i++)
{ // solo mostramos las 8 primeros iteraciones
if(i<valores.length*2) {result+="<br>";}
// bucle por todos los elementos del array
for(let j=0;j<valores.length;j++)
{ if(i<valores.length*2) { result+=valores[j];
}
}
// eliminamos el primer valor shift() y el valor devuelto lo añadimos al
// final del array
valores.push(valores.shift());
}
end = new Date().getTime();
result+="<br>time: "+(end-start)+" milisegundos";
document.getElementById("resultado").innerHTML=result;</script>
</body>
</html>




Comentarios sobre la versión: Versión 1.0 (1)