
Gráfico circular utilizando google chart
JavaScript
Publicado el 15 de Abril del 2018 por Administrador (718 códigos)
5.173 visualizaciones desde el 15 de Abril del 2018
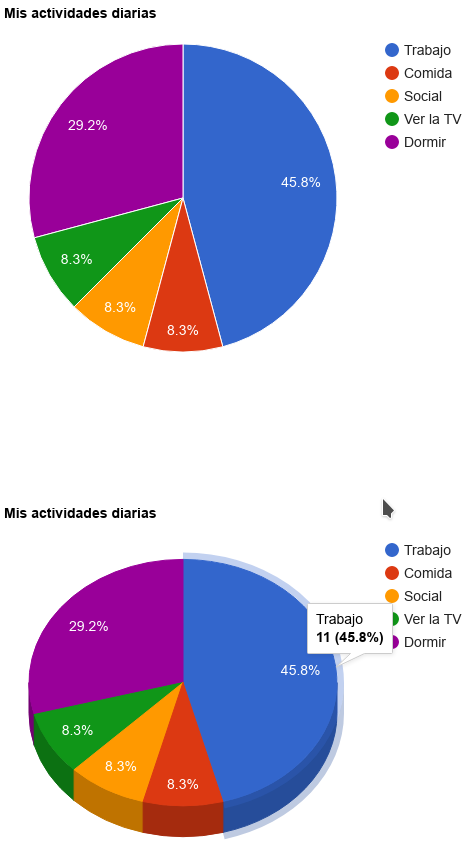
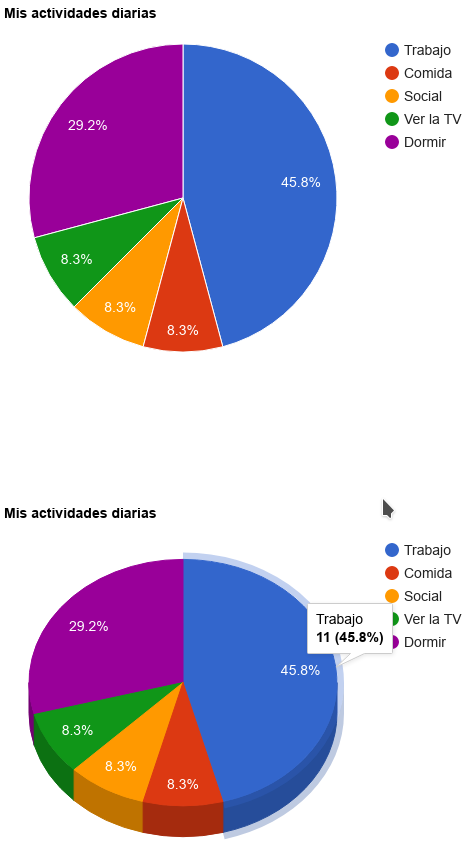
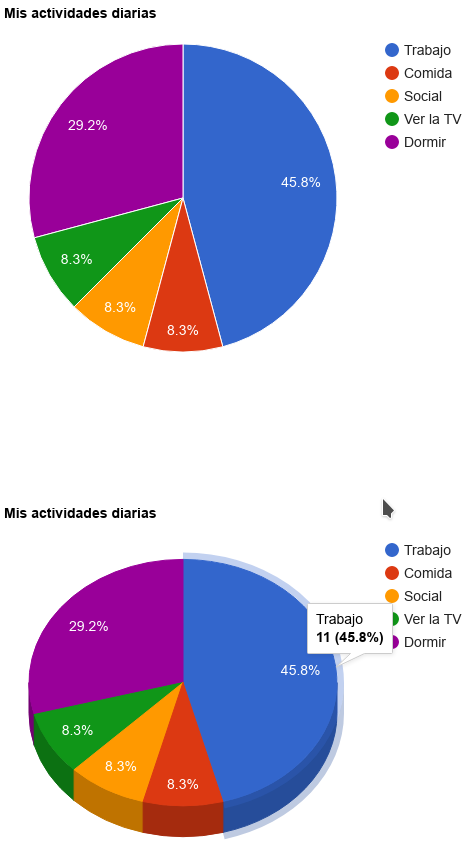
Este simple código muestra como utilizar la librería charts de google.









 (1)
(1)














<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script>
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Tarea', 'Horas por dia'],
['Trabajo', 11],
['Comida', 2],
['Social', 2],
['Ver la TV', 2],
['Dormir', 7]
]);
// grafico en 2d
var options = {
title: 'Mis actividades diarias'
};var chart = new google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options);
// grafico en 3d
var options = {
title: 'Mis actividades diarias',
is3D: true,
};var chart = new google.visualization.PieChart(document.getElementById('piechart_3d'));
chart.draw(data, options);
}</script>
</head>
<body>
<div id="piechart" style="width: 900px; height: 500px;"></div>
<div id="piechart_3d" style="width: 900px; height: 500px;"></div>
</body>
</html>




