<!DOCTYPE html>
<head>
<style>
#columns {
padding:0;
margin:0;
}
#columns>li {
list-style:none;
width: 150px;
border: 1px solid #666666;
background-color: #eee;
margin-top: 5px;
box-shadow: inset 0 0 3px #000;
text-align: center;
cursor: ns-resize;
padding:5px;
}
#columns>li.over {
border: 1px dashed #000;
}
</style>
</head>
<body>
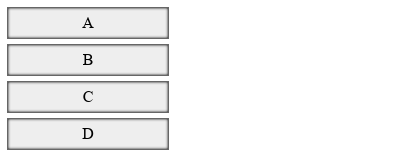
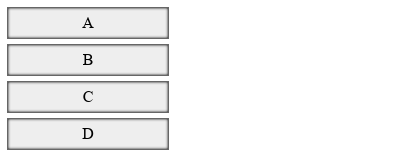
<ul id="columns">
<li draggable="true">A</li>
<li draggable="true">B</li>
<li draggable="true">C</li>
<li draggable="true">D</li>
</div>
</body>
</html>
<script>
/**
* Inicio del movimiento de arraste de un elemento con draggable="true"
* @param element e hace referencia al elemento que estamos arrastrando
*/
function handleDragStart(e) { this.style.opacity = '0.4'; // this / e.target is the source node.
dragSrcEl = this;
// especificamos que vamos a mover el elemento
e.dataTransfer.effectAllowed = 'move';
e.dataTransfer.setData('text/html', this.innerHTML);}
/**
* Final del movimiento de arrastre de un elemento con draggable="true"
* @param element e hace referencia al elemento que estamos arrastrando
*/
function handleDragEnd(e) { this.style.opacity = '1'; // this / e.target is the source node.
}
/**
* Evento que se ejecuta cuando se suelta el elemento
* @param element e hace referencia al elemento donde lo vamos a soltar
*/
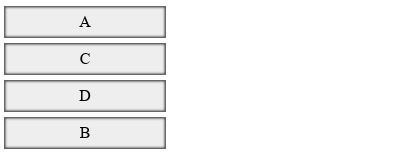
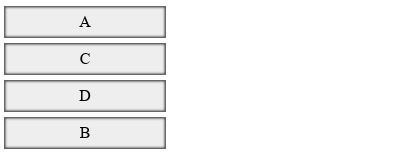
function handleDrop(e) { // this / e.target is current target element.
if (e.stopPropagation) { e.stopPropagation(); // stops the browser from redirecting.
}
this.classList.remove('over');
// No hacemos nada, si el elemento origin es el mismo que el destino
if (dragSrcEl != this) { // Set the source column's HTML to the HTML of the columnwe dropped on.
dragSrcEl.innerHTML = this.innerHTML;
this.innerHTML = e.dataTransfer.getData('text/html'); }
return false;
}
/**
* Evento que se ejecuta al pasar el elemento sobre otro elemento draggable="true"
* @param element e hace referencia al elemento por el que pasamos por encima
*/
function handleDragEnter(e) { // this / e.target is the current hover target.
this.classList.add('over');
// Especificamos que estamos moviendo el elemento a una nueva ubicación
e.dataTransfer.dropEffect = 'move';
}
/**
* Evento que se ejecuta mientras pasamos por encima de un elemento draggable="true"
* @param element e hace referencia al elemento por el que pasamos por encima
*/
function handleDragOver(e) { //Cuando se arrastra un elemento como un enlace, hay que impedir el comportamiento
// predeterminado del navegador, que es abrir la página a la que dirige el enlace.
// Para ello, se debe llamar a e.preventDefault()
if (e.preventDefault) { e.preventDefault(); // Necessary. Allows us to drop.
}
// Especificamos que estamos moviendo el elemento a una nueva ubicación
e.dataTransfer.dropEffect = 'move';
return false;
}
/**
* Evento que se ejecuta cuando dejamos de pasar el elemento sobre otro elemento draggable="true"
* @param element e hace referencia al elemento al que dejamos de pasar por encima
*/
function handleDragLeave(e) { // this / e.target is the current hover target.
this.classList.remove('over');}
/**
* Definimos todos los eventos para cada elemento de la lista
*/
var cols = document.querySelectorAll('#columns>li');cols.forEach(function(col){ col.addEventListener('dragstart', handleDragStart, false); col.addEventListener('dragenter', handleDragEnter, false); col.addEventListener('dragover', handleDragOver, false); col.addEventListener('dragleave', handleDragLeave, false); col.addEventListener('drop', handleDrop, false); col.addEventListener('dragend', handleDragEnd, false);});
</script>








Comentarios sobre la versión: Versión 1.0 (1)