<!DOCTYPE html>
<html>
<head>
<style>
.monto {text-align:right;} .totales {font-weight:bold;} </style>
</head>
<body>
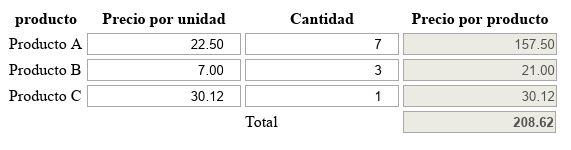
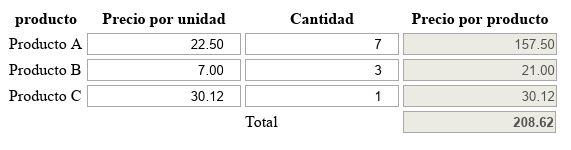
<table>
<thead>
<tr>
<th>producto</th>
<th>Precio por unidad</th>
<th>Cantidad</th>
<th>Precio por producto</th>
</tr>
</thead>
<tbody>
<tr>
<td>
Producto A
</td>
<td>
<input type="number" class="monto input" value="22.50">
</td>
<td>
<input type="number" class="monto input">
</td>
<td>
<input type="text" class="monto total" value="0" disabled>
</td>
</tr>
<tr>
<td>
Producto B
</td>
<td>
<input type="number" class="monto input" value="7.00">
</td>
<td>
<input type="number" class="monto input">
</td>
<td>
<input type="text" class="monto total" value="0" disabled>
</td>
</tr>
<tr>
<td>
Producto C
</td>
<td>
<input type="number" class="monto input" value="30.12">
</td>
<td>
<input type="number" class="monto input">
</td>
<td>
<input type="text" class="monto total" value="0" disabled>
</td>
</tr>
<tr>
<td></td>
<td></td>
<td>
Total
</td>
<td>
<input type="text" class="monto totales" value="0" disabled>
</td>
</tr>
</tbody>
</table>
</body>
</html>
<script>
// generamos un evento click y keyup para cada elemento input con la clase .input
var input=document.querySelectorAll(".input");input.forEach(function(e) { e.addEventListener("click",multiplica); e.addEventListener("keyup",multiplica);});
// funcion que genera la multiplicacion
function multiplica() {
// nos posicionamos en el tr del producto
var tr=this.closest("tr");
var total=1;
// recorremos todos los elementos del tr que tienen la clase .input
var inputs=tr.querySelectorAll(".input"); inputs.forEach(function(e) { total*=e.value;
});
// mostramos el total con dos decimales
tr.querySelector(".total").value=total.toFixed(2);
// indicamos que calcule el total
calcularTotal(this.closest("table"));}
// funcion que calcula la suma total de los productos
function calcularTotal(e) { var total=0;
// obtenemos todos los totales y los sumamos
var totales=e.querySelectorAll(".total"); totales.forEach(function(e) { total+=parseFloat(e.value);
});
// mostramos la suma total con dos decimales
e.getElementsByClassName("totales")[0].value=total.toFixed(2);}
</script>




Comentarios sobre la versión: Versión 1 (3)
Es decir el total es en realidad un subtotal al que se calcula el 16% del iva , otros descuentos y por fin al final obtenemos el total real.
Agradezco la atención.