<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
* {font-family:Arial;}
#formulario {width:290px;}
#formulario>div {margin-bottom:2px;}
#formulario>div:last-child {text-align:center;margin-top:20px;}
#formulario input {text-align:right;}
#resultado {text-align:center;margin-top:10px;padding:10px 0;}
label {width:120px;display:inline-block;}
.red { color:red;
border:1px solid red;
background-color: #fff2f2;
}
.green { color:green;
border:1px solid green;
font-weight:bold;
background-color: #d9ffd9;
}
</style>
</head>
<body>
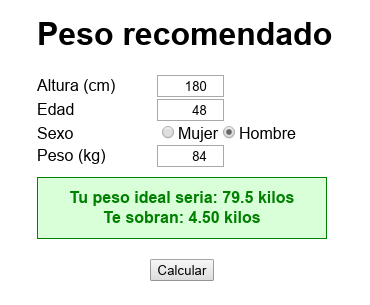
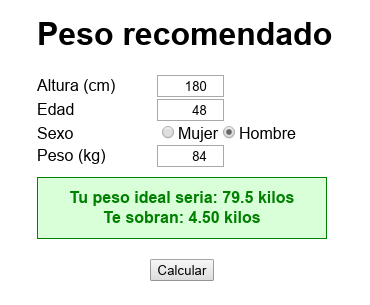
<h1>Peso recomendado</h1>
<form id="formulario">
<div>
<label>Altura (cm)</label><input type="number" min="1" max="300" name="altura">
</div>
<div>
<label>Edad</label><input type="number" min="1" max="120" name="edad">
</div>
<div>
<label>Sexo</label><input type="radio" name="sexo" value="M" checked>Mujer<input type="radio" name="sexo" value="H">Hombre
</div>
<div>
<label>Peso (kg)</label><input type="number" min="1" max="300" name="peso">
</div>
<div id="resultado"></div>
<div>
<input type="submit" value="Calcular">
</div>
</form>
</body>
</html>
<script>
(function(){ // generamos un evento para cuando se haga submit en el formulario
document.querySelector("#formulario").addEventListener("submit",calcular);
// función que realiza los calculos
function calcular(e) {
// cancelamos el evento
e.preventDefault();
// obtenemos los valores del formulario
var altura=document.querySelector("#formulario input[name=altura]").value; var edad=document.querySelector("#formulario input[name=edad]").value; var sexo=document.querySelector("#formulario input[name=sexo]:checked").value; var peso=document.querySelector("#formulario input[name=peso]").value;
var resultado=document.getElementById("resultado");
if(parseInt(altura)>0 && parseInt(edad)>0 && sexo && parseInt(peso)>0) {
// buscamos el peso idoneo
var pesoIdeal=50+((altura-150)/4)*3+(edad-20)/4
if(sexo=="M") { pesoIdeal=pesoIdeal*0.9;
}
resultado.classList.remove("red"); resultado.classList.add("green");
// mostramos el resultado en relación a nuestro peso
var respuesta="";
if(pesoIdeal>peso) { respuesta="Tu peso ideal seria: "+pesoIdeal+" kilos";
respuesta+="<br>Te faltan: "+(pesoIdeal-peso).toFixed(2)+" kilos";
}else if(pesoIdeal<peso){ respuesta="Tu peso ideal seria: "+pesoIdeal+" kilos";
respuesta+="<br>Te sobran: "+(peso-pesoIdeal).toFixed(2)+" kilos";
}else{ respuesta="Estas en tu peso ideal!!!";
}
resultado.innerHTML=respuesta;
}else{
// mostramos un mensaje de error si alguno de los valores no es correcto
resultado.classList.remove("green"); resultado.classList.add("red"); resultado.innerHTML="Alguno de los valores es incorrecto";
}
}
})()
</script>




Comentarios sobre la versión: Versión 1.0 (2)