<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
textarea {width:500px;height:50px;} #resultado {border:1px solid #aaa;padding:10px;width:500px;margin-top:20px;}
</style>
</head>
<body>
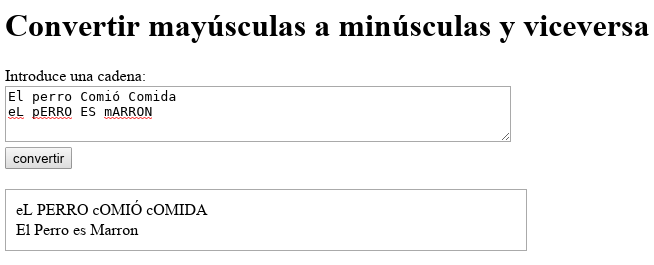
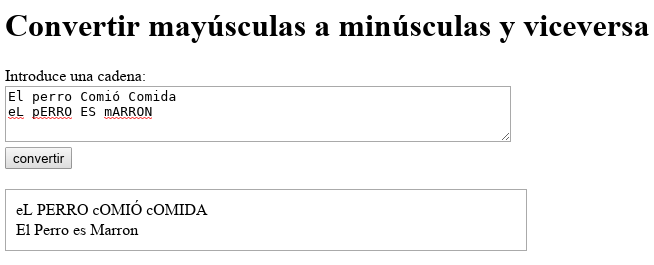
<h1>Convertir mayúsculas a minúsculas y viceversa</h1>
Introduce una cadena:
<br><textarea></textarea>
<br><input type="button" value="convertir">
<div id="resultado"></div>
<script>
document.querySelector("input[type=button]").addEventListener("click", function convertir()
{ var cadena=document.querySelector("textarea").value; var nuevaCadena="";
for(let i=0;i<cadena.length;i++)
{ if(cadena[i]==cadena[i].toUpperCase())
{ nuevaCadena=nuevaCadena+cadena[i].toLowerCase();
}else{ nuevaCadena=nuevaCadena+cadena[i].toUpperCase();
}
}
// Convertimos el salto de linea a formato HTML
nuevaCadena = nuevaCadena.replace(/(?:\r\n|\r|\n)/g, '<br>');
document.getElementById("resultado").innerHTML=nuevaCadena; }
);
</script>
</body>
</html>




Comentarios sobre la versión: 1 (0)
No hay comentarios