///////////// ARCHIVO HTML
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Listas múltiples. Añadir y Borrar</title>
<script type="text/javascript" src="1.js"></script>
</head>
<body>
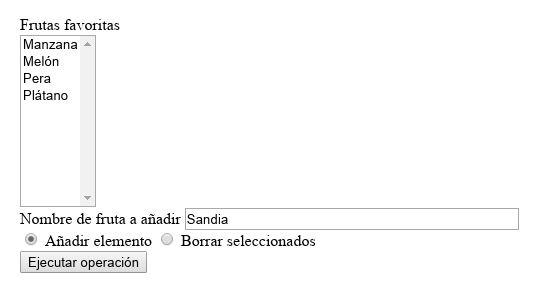
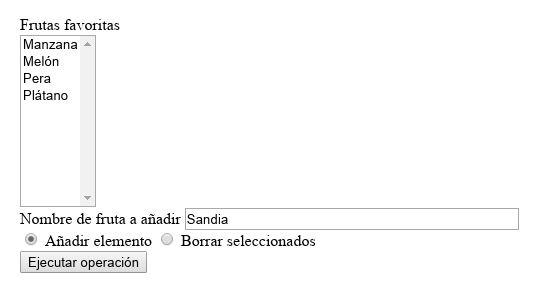
<form id="frutas" name="frutas">
<label for="misFrutas">Frutas favoritas</label>
<br/>
<select id="misFrutas" size="10" multiple="multiple" onclick="seleccionar()">
<option value="Manzana">Manzana</option>
<option value="Melón">Melón</option>
<option value="Pera">Pera</option>
<option value="Plátano">Plátano</option>
</select>
<br/>
<label for="nuevaFruta">Nombre de fruta a añadir</label>
<input type="text" id="nuevaFruta" name="nuevaFruta" size="50" value="Escriba aquí el nombre de la fruta a añadir" onclick="añadirFruta()" />
<br/>
<input type="radio" name="operacion" id="añadir" value="añadir" />
<label for ="añadir">Añadir elemento</label>
<input type="radio" name="operacion" id="borrar" value="borrar" />
<label for ="borrar">Borrar seleccionados</label>
<br/>
<button type="button" onclick="operar()">Ejecutar operación</button>
</form>
<p id="resultado"></p>
</body>
</html>
///////////// ARCHIVO JAVASCRIPT
function añadirFruta() {//se llama cuando el usuario hace un clic sobre la caja de texto o sobre la etiqueta asociada a la caja
//selecciona el contenido de la caja de texto
document.getElementById("nuevaFruta").select(); //activa directamente el botón de Añadir Fruta
document.getElementById("añadir").checked = true;}
function seleccionar() { //se llama cuando el usuario hace un clic sobre la lista de frutas o sobre la etiqueta asociada a la lista
//activa directamente el botón de Borrar frutas seleccionadas
document.getElementById("borrar").checked = true;}
function repetida() { var frutas = document.getElementById("misFrutas"); var nuevaFruta = document.getElementById("nuevaFruta").value; //comprobamos si existe en la lista la fruta a añdir
var i = 0;
while (i < frutas.length) { if (frutas[i].value.toLowerCase() == nuevaFruta.toLowerCase()) { return true;
}
i++;
}
return false;
}
function añadir() { var nuevaFruta = document.getElementById("nuevaFruta").value; var frutas = document.getElementById("misFrutas"); if (nuevaFruta == "") { alert("Se ha dejado en blanco el nombre de la fruta"); } else if(repetida()){ alert("La fruta introducida ya existe en la lista"); }else{ var option = document.createElement("option"); option.text = primeraMayuscula(nuevaFruta);
option.value = primeraMayuscula(nuevaFruta);
for(let i=0; i<frutas.length; i++){ var valorComprobar = frutas.options[i].value;
if(valorComprobar > option.value){ frutas.add(option, i);
break;
}
}
}
}
function seleccionado() { var frutas = document.getElementById("misFrutas"); //comprobamos que existe algún elemento seleccionado
var i = 0;
while (i < frutas.length) { if (frutas[i].selected) { return true;
}
i++;
}
return false;
}
function borrar() { var frutas = document.getElementById("misFrutas"); if (seleccionado()) { if (confirm("los elementos seleccionados van a ser borrados ¿está seguro de que desea borrarlos?")) { //recorremos los elementos de la lista
for(var i=frutas.length-1; i >= 0 ; i--){ frutas.remove(frutas.selectedIndex);
}
}else { alert ("No se ha seleccionado ningún elemento"); }
}
}
function operar() { //realiza la operación de añadir un elemento a la lista o de borrar los elementos de la lista que estén seleccionados
//comprobamos que botón de opción está seleccionado
if (document.frutas.añadir.checked) { //está seleccionado añadir
añadir();
} else { if (document.frutas.borrar.checked) { //está seleccionado borrar
borrar();
} else { //no está seleccionada ninguna de las opciones
alert("Debes seleccionar una de las dos opciones"); }
}
}
function primeraMayuscula(texto){ return texto.charAt(0).toUpperCase() + texto.slice(1).toLowerCase();
}




Comentarios sobre la versión: 1.0 (3)
Para solucionar este problema, añade debajo de la linea 80: