<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div { float:left;
width:90px;
}
span { width:24px;
height:24px;
display:inline-block;
margin-right:3px;
}
</style>
</head>
<body>
</body>
</html>
<script>
/**
* Funcion que devuelve un color entre el verde y el rojo dependiendo del valor
* recibido y el incremento de valor entre un color y el otro
*
* @param int stepSize - Este valor determina el incremento entre cada color
* por ejemplo:
* - Si se especifica 1, puede haber 511 colores entre el verde y el rojo (255 de rojo y 255 de verde)
* - Si especificamos 10, puede haber 53 colores entre el verde y el rojo
* - Si especificamos 20, puede haber 27 colores entre el verde y el rojo
* - Si especificamos 63, puede haber 10 colores entre el verde y el rojo
* @param int value - Determina el numero de color a mostrar
*
* @return string - el valor en hexadecimal del color
*/
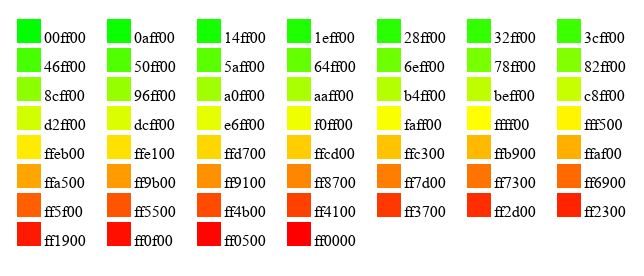
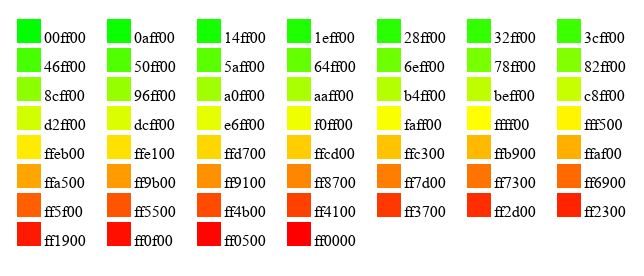
function getColor(stepSize, value) { let red=0;
let green=255;
let result=0;
red=1*(value*stepSize);
if (red>255) { result=Math.floor((red-255)/stepSize);
red=255;
if (result>0) { green=green-(result*stepSize);
if (green<0) { green=0;
}
}
}
return "#"+intToHex(red)+intToHex(green)+intToHex(0);
}
for (i=0;i<53;i++) { document.write("<div>"); let color=getColor(10, i);
document.write("<span style='background-color:"+color+"'></span>"); document.write(color); //assume output is function that takes RGB
document.write("</div>");}
/**
* Convierte un entero a su valor en hexadecimal
* Añade un cero al inicio, si el valor devuelve solo tiene un caracter
*
* @param int i entero a convertir
*
* @return string el valor hexadecimal
*/
function intToHex(i) { const hex = parseInt(i).toString(16);
return (hex.length < 2) ? "0" + hex : hex;
}
</script>




Comentarios sobre la versión: 1 (1)