<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
#miTabla th:not(:first-child) {cursor:pointer;}
#miTabla tbody td:not(:first-child) {text-align:right;}
#miTabla th,#miTabla td {padding:1px 10px;border:1px solid #aaa;}
</style>
</head>
<body>
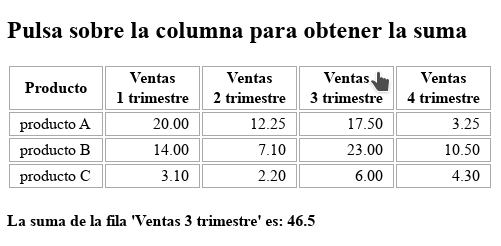
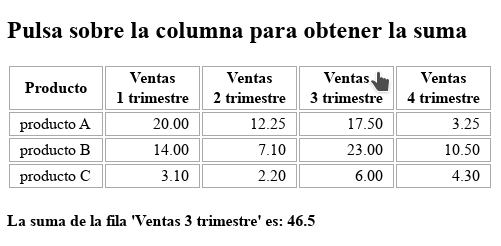
<h2>Pulsa sobre la columna para obtener la suma</h2>
<table id="miTabla">
<thead>
<tr>
<th>Producto</th>
<th>Ventas<br> 1 trimestre</th>
<th>Ventas<br> 2 trimestre</th>
<th>Ventas<br> 3 trimestre</th>
<th>Ventas<br> 4 trimestre</th>
</tr>
</thead>
<tbody>
<tr>
<td>producto A</td>
<td>20.00</td>
<td>12.25</td>
<td>17.50</td>
<td>3.25</td>
</tr>
<tr>
<td>producto B</td>
<td>14.00</td>
<td>7.10</td>
<td>23.00</td>
<td>10.50</td>
</tr>
<tr>
<td>producto C</td>
<td>3.10</td>
<td>2.20</td>
<td>6.00</td>
<td>4.30</td>
</tr>
</tbody>
</table>
<h4 id="resultado"></h4>
<script>
const thead=document.querySelectorAll("#miTabla thead th");
// creamos el evento click en cada columna
thead.forEach(el => { el.addEventListener("click", sumarColumna)});
function sumarColumna(e) { if (this.cellIndex>0) { const tbody=document.querySelectorAll("#miTabla tbody tr"); let total=0;
tbody.forEach(el => { let td=el.querySelectorAll("td"); if (parseFloat(td[this.cellIndex].textContent)>0) { total+=parseFloat(td[this.cellIndex].textContent);
}
});
document.getElementById("resultado").innerHTML="La suma de la fila '"+this.textContent+"' es: "+total; }
}
</script>
</body>
</html>




Comentarios sobre la versión: Versión 1.0 (1)