<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
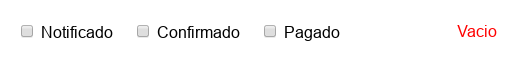
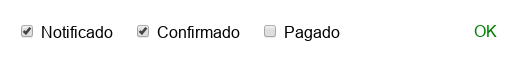
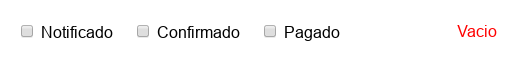
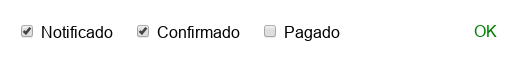
body {font-family:Arial;} .wrapper {width:500px;margin:auto;} .wrapper>div {float:left;padding-right:20px;} .wrapper>div:last-child {float:right;} .red {color:red;} .red::after {content:"Vacio"} .green {color:green} .green::after {content:"OK"} </style>
</head>
<body>
<div class="wrapper">
<div>
<input type="checkbox" class="form-control" name="notificado">
<label>Notificado</label>
</div>
<div>
<input type="checkbox" class="form-control" name="confirmado">
<label>Confirmado</label>
</div>
<div>
<input type="checkbox" class="form-control" name="pago">
<label>Pagado</label>
</div>
<div id="resultado" class="red"></div>
</div>
</body>
</html>
<script>
const check=document.querySelectorAll("input[type=checkbox]");check.forEach(el=>{el.addEventListener("click", control)})function control(e) { const resultado=document.getElementById("resultado"); resultado.classList.remove("red", "green"); for(const el of check) { if (el.checked) { resultado.classList.add("green"); return;
}
}
resultado.classList.add("red");}
</script>






Comentarios sobre la versión: 1 (0)
No hay comentarios