guardar los valores pares e impares introducidos por el usuario en diferentes arrays
JavaScript
Publicado el 7 de Febrero del 2020 por Joel (150 códigos)
5.623 visualizaciones desde el 7 de Febrero del 2020
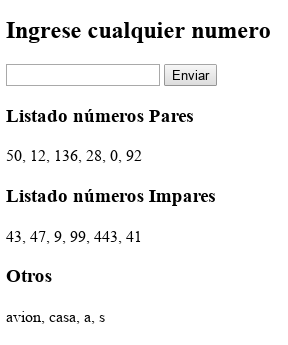
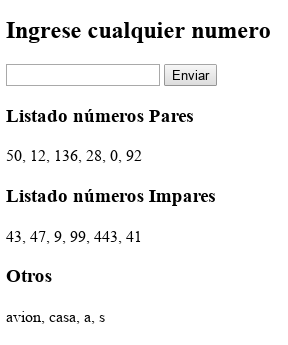
Código de ejemplo que muestra como va obteniendo los valores recibidos por el usuario y los va guardando en diferentes arrays... un array para los elementos pares, otro para los impares y otro para los que no son números.
Va mostrando por pantalla los diferentes arrays a medida que sen añadiendo los valores

Va mostrando por pantalla los diferentes arrays a medida que sen añadiendo los valores


Comentarios sobre la versión: 1 (0)
No hay comentarios