<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
h3 { margin-bottom:0;
}
</style>
</head>
<body>
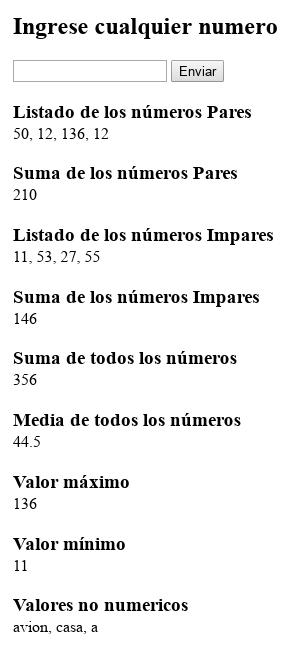
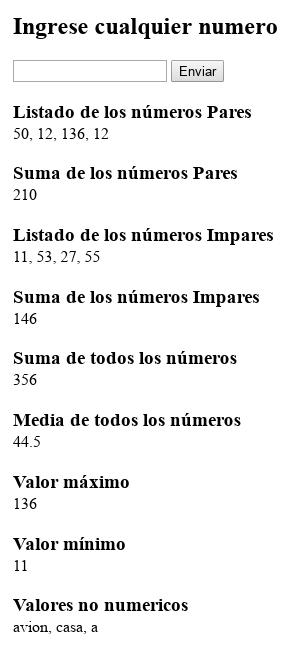
<h2>Ingrese cualquier numero</h2>
<form>
<input type="text">
<input type="submit" value="Enviar">
</form>
<h3>Listado de los números Pares</h3>
<div id="pares"></div>
<h3>Suma de los números Pares</h3>
<div id="sumapares"></div>
<h3>Listado de los números Impares</h3>
<div id="impares"></div>
<h3>Suma de los números Impares</h3>
<div id="sumaimpares"></div>
<h3>Suma de todos los números</h3>
<div id="suma"></div>
<h3>Media de todos los números</h3>
<div id="media"></div>
<h3>Valor máximo</h3>
<div id="max"></div>
<h3>Valor mínimo</h3>
<div id="min"></div>
<h3>Valores no numericos</h3>
<div id="otros"></div>
</body>
</html>
<script>
let numeros=[];
let otros=[];
const form=document.querySelector("form");const input=form.querySelector("input[type=text]");
form.addEventListener("submit", llenarArrays);
function llenarArrays(e) { // cancelamos el submit
e.preventDefault();
// obtenemos el valor del formulario
const entrada=input.value;
if (entrada=="") { return;
}
if (isNaN(entrada)) { // no es un numero
otros.push(entrada);
} else { numeros.push(entrada);
}
// vaciamos el campo de entrada
input.value="";
// mostramos los valores de los arrays
document.getElementById("pares").innerHTML=numeros.filter(el => el%2==0).join(", "); document.getElementById("sumapares").innerHTML=numeros.reduce((acum, el) => el%2==0 ? acum + +el : acum, 0); document.getElementById("impares").innerHTML=numeros.filter(el => el%2!=0).join(", "); document.getElementById("sumaimpares").innerHTML=numeros.reduce((acum, el) => el%2!=0 ? acum + +el : acum, 0); document.getElementById("suma").innerHTML=numeros.reduce((acum, el) => acum + +el, 0); document.getElementById("media").innerHTML=numeros.reduce((acum, el) => acum + +el, 0)/numeros.length; document.getElementById("max").innerHTML=Math.max(...numeros); document.getElementById("min").innerHTML=Math.min(...numeros); document.getElementById("otros").innerHTML=otros.join(", ");}
</script>




Comentarios sobre la versión: 1 (2)
Por todo lo demás, el código está excelente! Gracias.
Muchas gracias por comentarlo!!!