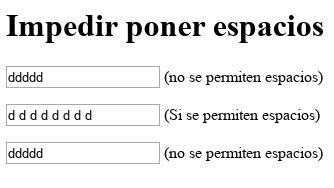
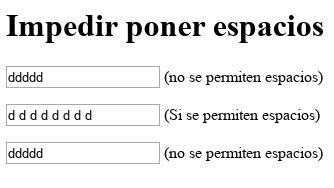
Campo que no admita espacios
JavaScript
Actualizado el 4 de Abril del 2020 por Joel (150 códigos) (Publicado el 2 de Abril del 2020)
1.340 visualizaciones desde el 2 de Abril del 2020
Este simple código muestra como utilizando una clase podemos impedir mediante javascript que se pulse un espacio dentro de un campo de texto



Comentarios sobre la versión: 1 (1)