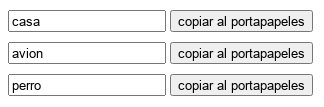
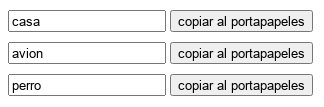
Copiar el contenido de los input al portapapeles
JavaScript
Publicado el 27 de Agosto del 2020 por Info (100 códigos)
6.475 visualizaciones desde el 27 de Agosto del 2020
Siguiendo el código de Joel de como copiar un texto de una pagina al portapapeles, aquí os muestro otro código de como copiar el contenido de cualquier input al portapapeles.



Comentarios sobre la versión: Versión 2.0 - Seleccionando el contenido del input que se copia (0)
No hay comentarios