Seleccionar un grupo de checkbox con un botón
JavaScript
Publicado el 21 de Enero del 2021 por Info (100 códigos)
2.038 visualizaciones desde el 21 de Enero del 2021
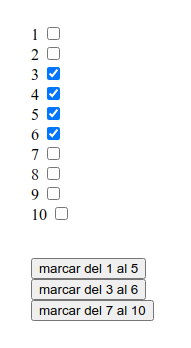
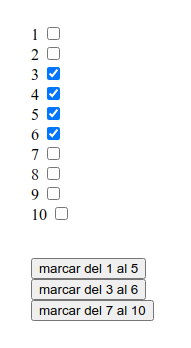
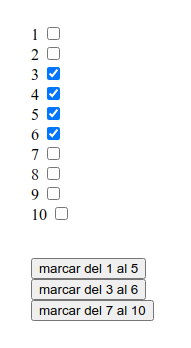
Código que muestra como seleccionar un rango de checkbox de nuestra pagina web.



















<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<form>
1 <input type="checkbox" name="check[]" value="1">
<br>2 <input type="checkbox" name="check[]" value="2">
<br>3 <input type="checkbox" name="check[]" value="3">
<br>4 <input type="checkbox" name="check[]" value="4">
<br>5 <input type="checkbox" name="check[]" value="5">
<br>6 <input type="checkbox" name="check[]" value="6">
<br>7 <input type="checkbox" name="check[]" value="7">
<br>8 <input type="checkbox" name="check[]" value="8">
<br>9 <input type="checkbox" name="check[]" value="9">
<br>10 <input type="checkbox" name="check[]" value="10">
<p>
<br><input type="button" onclick="marcar(1, 5)" value="marcar del 1 al 5">
<br><input type="button" onclick="marcar(3, 6)" value="marcar del 3 al 6">
<br><input type="button" onclick="marcar(7, 10)" value="marcar del 7 al 10">
</p>
</form>
</body>
</html>
<script>
elementos=document.getElementsByName("check[]");
/** * Funcion para marcar un rango de checkbox * * @param int inicio - valor inicial * @param int fin - valor final */function marcar(inicio, fin) {
desmarcar();
for(let i=0; i<elementos.length; i++) {
if ((i+1)>=inicio && i<fin) {
elementos[i].checked=true;
} }}/** * Funcion para demarcar todos los checkbox */function desmarcar() {
Array.from(elementos).map(el => el.checked=false);
}</script>
Comentarios sobre la versión: 1 (0)
No hay comentarios