<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body>div { float:left;
margin-right: 20px;
height:200px;
}
body>div:nth-child(2) { display: flex;
justify-content: center;
align-items: center;
}
input[type=button] {width:40px;} select { height:200px;
width:100px;
}
</style>
</head>
<body>
<div>
<select id="origen" multiple>
<option value="1">opcion 1</option>
<option value="2">opcion 2</option>
<option value="3">opcion 3</option>
<option value="4">Opcion 4</option>
<option value="5">opcion 5</option>
<option value="6">opcion 6</option>
<option value="7">opcion 7</option>
</select>
</div>
<div>
<div>
<input type="button" onclick="moverDerecha('selected')" value=">"> <br><input type="button" onclick="moverIzquierda('selected')" value="<"> <br><br><input type="button" onclick="moverDerecha('all')" value=">>"> <br><input type="button" onclick="moverIzquierda('all')" value="<<"> </div>
</div>
<div>
<select id="destino" multiple>
</select>
</div>
</body>
</html>
<script>
o=document.getElementById("origen");d=document.getElementById("destino");
function moverDerecha(type) { Array.from(type == "selected" ? o.selectedOptions : o.options).forEach(el => { d.options.add(el);
});
ordenar(d);
}
function moverIzquierda(type) { Array.from(type == "selected" ? d.selectedOptions : d.options).forEach(el => { o.options.add(el);
});
ordenar(o);
}
function ordenar(select) { Array.from(select.options).sort((a,b) => a.text.toLowerCase() > b.text.toLowerCase() ? 1: -1).forEach(el => select.add(el))
}
</script>




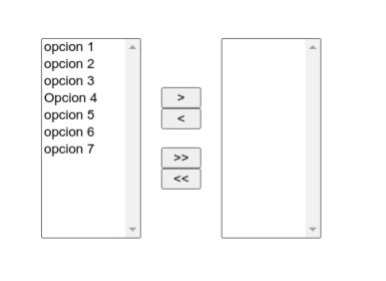
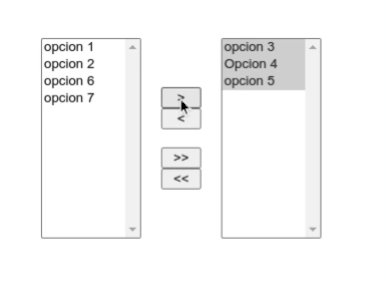
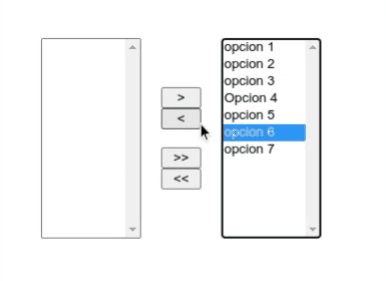
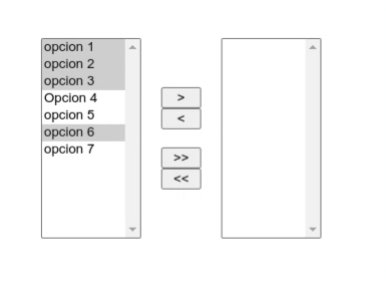
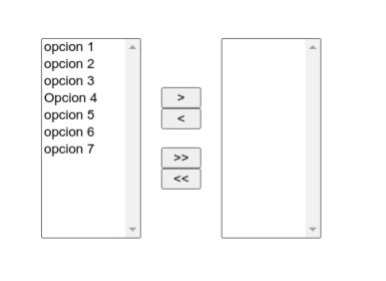
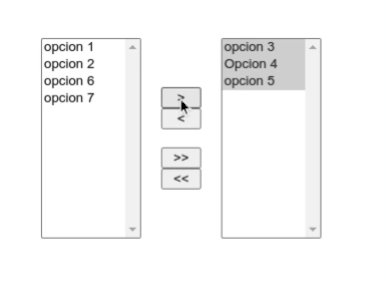
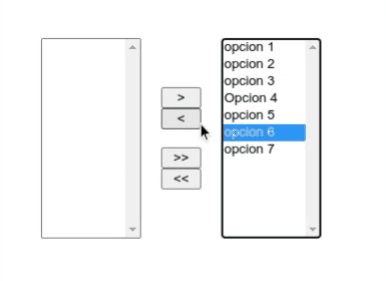
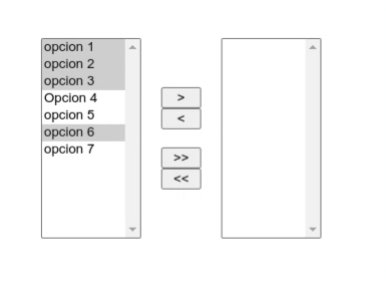
Comentarios sobre la versión: Permite mover los elementos seleccionados o todos (1)