Incrementar un valor en un tiempo determinado
JavaScript
Publicado el 8 de Abril del 2021 por Joel (150 códigos)
1.608 visualizaciones desde el 8 de Abril del 2021
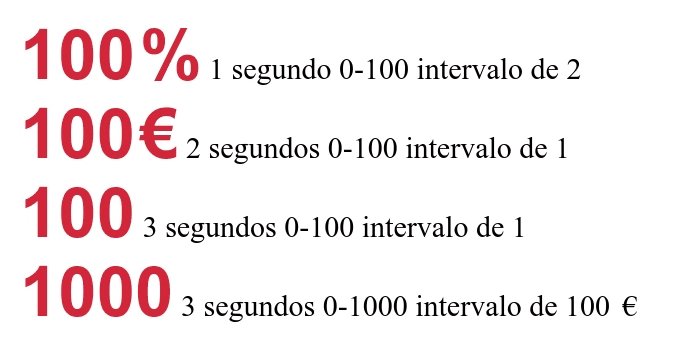
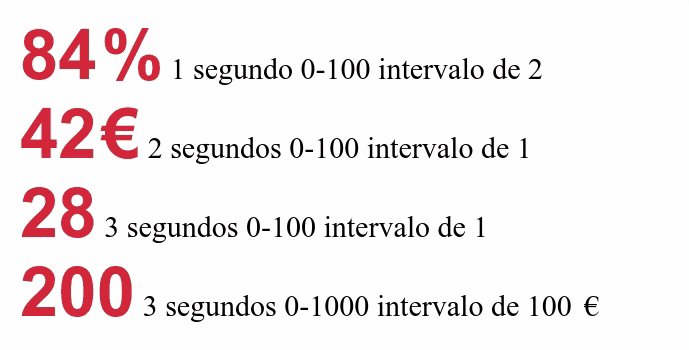
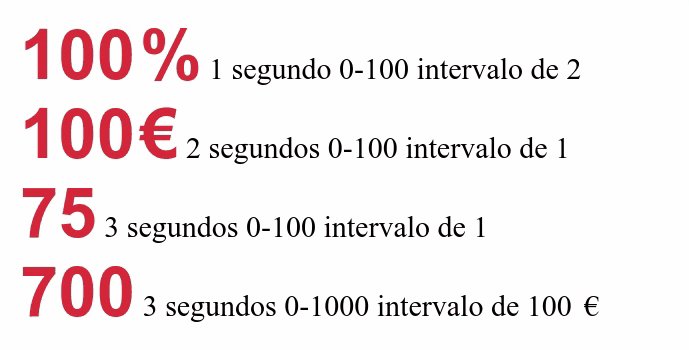
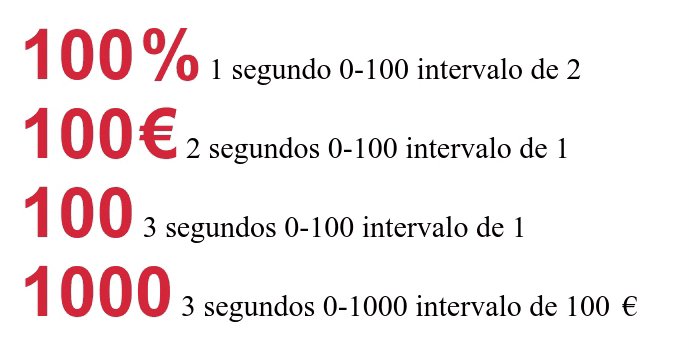
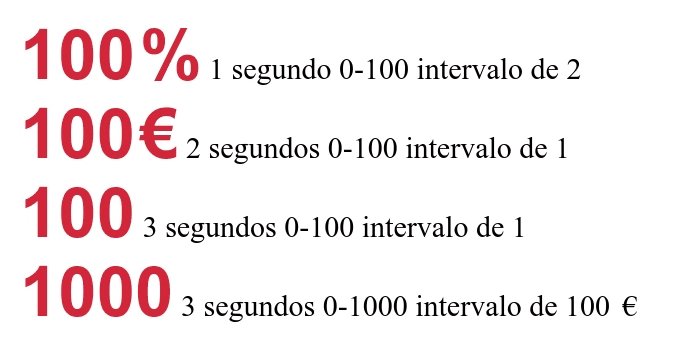
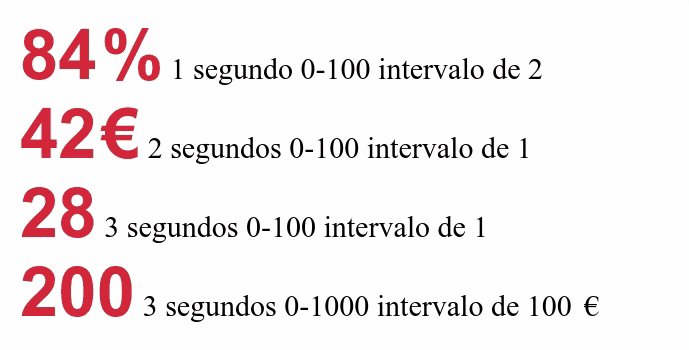
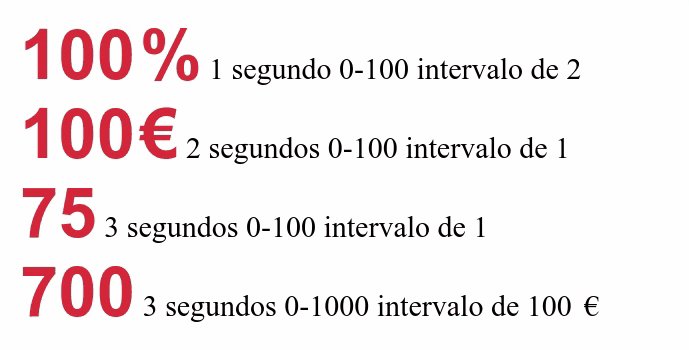
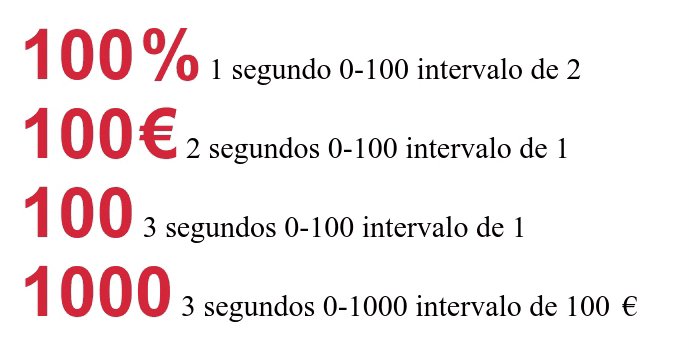
Este código muestra como incrementar un valor, desde un valor inicial hasta un valor final con un intervalo dado, y en un tiempo determinado.

El elemento que se va a incrementar, tiene que tener el estilo "counter" y hay que definir:
data-from-value -> valor inicial
data-to-value -> valor final
data-increment -> valor de incremento
data-duration -> duración para llegar del valor inicial al valor final
Se muestra la manera de añadir el valor del Euro o porcentaje utilizando el estilo ::after

El elemento que se va a incrementar, tiene que tener el estilo "counter" y hay que definir:
data-from-value -> valor inicial
data-to-value -> valor final
data-increment -> valor de incremento
data-duration -> duración para llegar del valor inicial al valor final
Se muestra la manera de añadir el valor del Euro o porcentaje utilizando el estilo ::after

Comentarios sobre la versión: 1 (1)