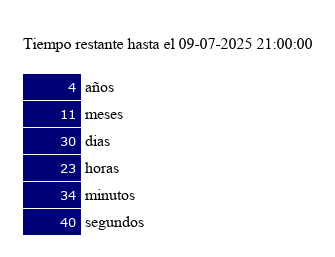
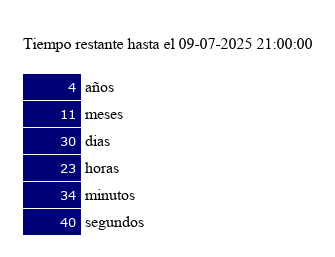
Cuenta atras hasta una fecha
JavaScript




 (9)
(9)Actualizado el 9 de Julio del 2020 por Administrador (718 códigos) (Publicado el 19 de Noviembre del 2006)
35.815 visualizaciones desde el 19 de Noviembre del 2006
Código que muestra la cuenta atras hasta una fecha determinada.