<!DOCTYPE html>
<!--http://www.lawebdelprogramador.com-->
<html>
<head>
<script type="text/javascript">
/**
* Funcion que se ejecuta cada vez que se añade una letra en un cuadro de texto
* Suma los valores de los cuadros de texto
*/
function sumar()
{ var valor1=verificar("valor1"); var valor2=verificar("valor2"); var valor3=verificar("valor3"); var valor4=verificar("valor4"); // realizamos la suma de los valores y los ponemos en la casilla del
// formulario que contiene el total
document.getElementById("total").value=parseInt(valor1)+parseInt(valor2)+parseInt(valor3)+parseInt(valor4); }
/**
* Funcion para verificar los valores de los cuadros de texto. Si no es un
* valor numerico, cambia de color el borde del cuadro de texto
*/
function verificar(id)
{ var obj=document.getElementById(id);
if(obj.value=="")
value="0";
else
value=obj.value;
if(validate_importe(value))
{ // marcamos como erroneo
obj.style.borderColor="#808080";
return value;
}else{ // marcamos como erroneo
obj.style.borderColor="#f00";
return 0;
}
}
/**
* Funcion para validar el importe
* Tiene que recibir:
* El valor del importe (Ej. document.formName.operator)
* Determina si permite o no decimales [1-si|0-no]
* Devuelve:
* true-Todo correcto
* false-Incorrecto
*/
function validate_importe(value,decimal)
{ if(decimal==undefined)
decimal=0;
if(decimal==1)
{ // Permite decimales tanto por . como por ,
var patron=new RegExp("^[0-9]+((,|\.)[0-9]{1,2})?$"); }else{ // Numero entero normal
var patron=new RegExp("^([0-9])*$") }
if(value && value.search(patron)==0)
{ return true;
}
return false;
}
</script>
<style>
input {border:1px solid #808080;text-align:right;width:100px;}
#total {font-weight:bold;}
div {width:200px;text-align:right;} </style>
</head>
<body>
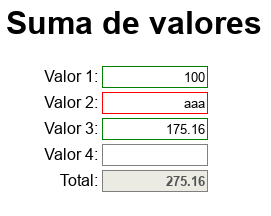
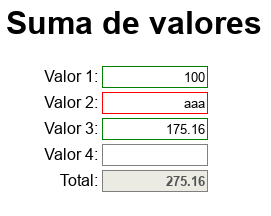
<h1>Suma de valores</h1>
<div>Valor 1: <input type="text" id="valor1" onkeyup="sumar();"></div>
<div>Valor 2: <input type="text" id="valor2" onkeyup="sumar();"></div>
<div>Valor 3: <input type="text" id="valor3" onkeyup="sumar();"></div>
<div>Valor 4: <input type="text" id="valor4" onkeyup="sumar();"></div>
<div>Total: <input type="text" id="total" disabled value="0">
</body>
</html>




Comentarios sobre la versión: Versión 1 - Versión sin decimales (3)