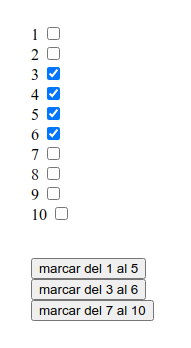
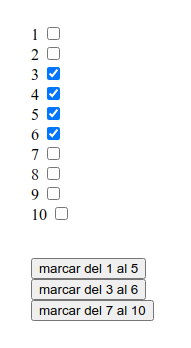
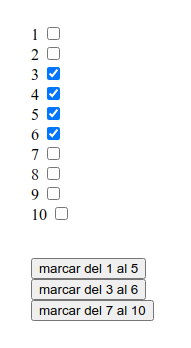
Seleccionar un grupo de checkbox con un botón
JavaScript
Publicado el 21 de Enero del 2021 por Info (100 códigos)
2.049 visualizaciones desde el 21 de Enero del 2021
Código que muestra como seleccionar un rango de checkbox de nuestra pagina web.



editor_code'>GREATER_THAN_0 = 0.625
LESS_THAN_0 = 0.25
EQUAL_TO_0 = 0.125




 (4)
(4)
editor_code'>palabra="la casa azulada a caido";
console.log(eliminarPalabras(palabra)); // "la casa azulada a caido"
console.log(eliminarPalabras(palabra, 1)); // "la casa azulada caido"
console.log(eliminarPalabras(palabra, 2)); // "casa azulada caido"
console.log(eliminarPalabras(palabra, 4)); // "azulada caido"
console.log(eliminarPalabras(palabra, 5)); // "azulada"
console.log(eliminarPalabras(palabra, 10)); // ""



 (1)
(1)editor_code'>eliminarDuplicadosConsecutivos("holaaaa aaammmmiggggo!!!"); // "hola amigo!"
eliminarDuplicadosConsecutivos(""); // ""
eliminarDuplicadosConsecutivos("aaabbb aaa"); // "ab a"
eliminarDuplicadosConsecutivos("aaaááááááaaañññooo"); // "aáaño"
eliminarDuplicadosConsecutivos(111112222555111); // "1251"



 (1)
(1)

editor_code'>findOdd([20,1,-1,2,-2,3,3,5,5,1,2,4,20,4,-1,5,-2]); // 5
findOdd([20,1,-1,2,-2,3,3,5,5,1,2,4,20,4,-1,-2,5]); // 5
findOdd([1,1,2,-2,5,2,4,4,-1,-2,5]); // -1
findOdd([20,1,1,2,2,3,3,5,5,4,20,4,5]); // 5
findOdd([10]); // 10
findOdd([1,1,1,1,1,1,10,1,1,1,1]); // 10
findOdd([5,4,3,2,1,5,4,3,2,10,10]); // 1editor_code'>nbMonths(2000, 8000, 1000, 1.5); // [6, 766]
nbMonths(12000, 8000, 1000, 1.5); // [0, 4000]
nbMonths(2800 ,4600 ,1000 ,1.2); // [2, 252]



 (1)
(1)