Buscar un código de JavaScript
Mostrando del 121 al 130 de 523 coincidencias
Se ha buscado por la cadena: editor
La Potencia de un Número es una operación matemática que consiste en multiplicar un número por si mismo varias veces.
Esta función recursiva determina si un numero dado es potencia del numero recibido
editor_code'>es_potencia(1, 7) // True
es_potencia(7, 7) // True
es_potencia(49, 7) // True
es_potencia(343, 7) // True
es_potencia(1, 5) // True
es_potencia(5, 5) // True
es_potencia(25, 5) // True
es_potencia(-7, 7) // False
es_potencia(0, 7) // False
es_potencia(14, 7) // False
Función que recibe un array de elementos y devuelve otro array con los elementos que no se repiten dentro del array.
editor_code'>uniqueValues([1, 2, 3, 5, 4, 3, 2]); // [1, 5, 4]
uniqueValues([1, 2]); // [1, 2]
uniqueValues([1, 2, 2, 1]); // []
uniqueValues(["a", "b", "c", "a"]); // ["b", "c"]
uniqueValues([]); // []
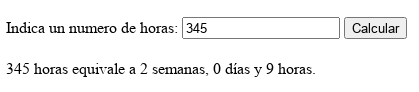
Simple código que muestra como dada una cantidad de horas, devuelve el numero de semanas, días y horas que corresponden al numero de horas dadas.

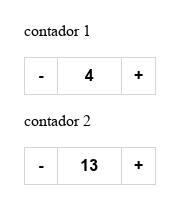
simple código que muestra como aumentar y disminuir un numero pulsando sobre el texto mas o menos.

Función que permite obtener cualquier elemento de nuestro array utilizando valores positivos o negativos para obtener el elemento empezando por la izquierda o derecha.
Si se indica un elemento que no existe devuelve "undefined"
editor_code'>nthElement(['a', 'b', 'c'], -3); // 'a'
nthElement(['a', 'b', 'c'], -2); // 'b'
nthElement(['a', 'b', 'c'], -1); // 'c'
nthElement(['a', 'b', 'c'], 0); // 'a'
nthElement(['a', 'b', 'c'], 1); // 'b'
nthElement(['a', 'b', 'c'], 2); // 'c'
nthElement(['a', 'b', 'c'], 3); // undefined
nthElement(['a', 'b', 'c'], -4); // undefined
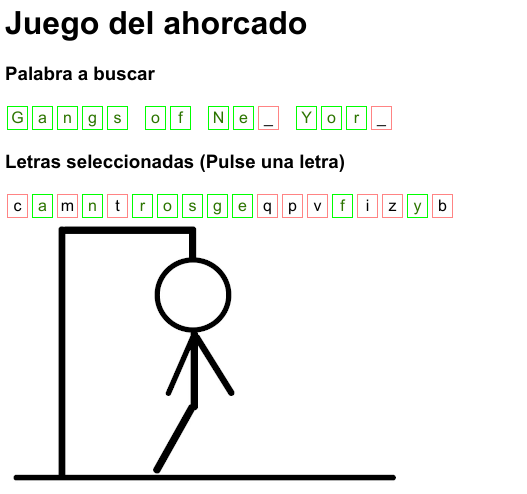
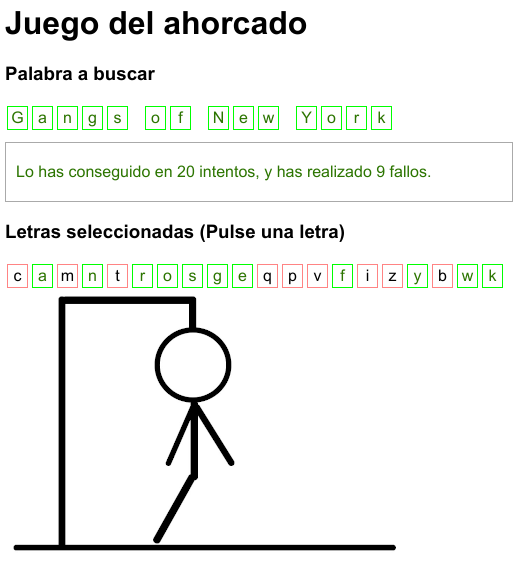
Juego del ahorcado, en el que es necesario adivinar el nombre de una película.
Utiliza clases y herencia.



Función que recibe uno o varios arrays, y devuelve cada elemento que existe en cualquiera de los array recibidos sin repetirlos.
Cualquier elemento que no sea un array es desestimado.
editor_code'>joinArray([1,2,3]); // [1, 2, 3]
joinArray([1,2,3], [3,4], []); // [1, 2, 3, 4]
joinArray(["a","b"], ["b","c"]); // ['a', 'b', 'c']
joinArray([1,2], [1,2], [], "string"); // [1, 2]
joinArray([1,2,3], {key:1}, [3,4]); // [1, 2, 3, 4]
Función que recibe uno o mas arrays, y los junta en un solo array.
Cualquier elemento que no sea un array es desestimado.
editor_code'>joinArray([1,2,3]); // [1, 2, 3]
joinArray([1,2,3], [4,5,6], [7]); // [1, 2, 3, 4, 5, 6, 7]
joinArray(["a","b"], ["c","d"]); // ['a', 'b', 'c', 'd']
joinArray([1,2], ["a","b"]); // [1, 2, 'a', 'b']
joinArray([], ["a","b"], [], "string"); // ['a', 'b']
joinArray([1,2,3], {key:1}, [4,5]); // [1, 2, 3, 4, 5]