Buscar un código de JavaScript
Mostrando del 261 al 270 de 523 coincidencias
Se ha buscado por la cadena: editor
Función que recibe una cadena y escapa los caracteres especiales utilizando replace() y una expresión regular.
editor_code'>escapeRegExp('hola $name'); // "hola \$name"
escapeRegExp('el objecto es: { nombre: ["juan", "jose"]}'); // "el objecto es: \{ nombre: \["juan", "jose"\]\}"
Escriba una función llamada sumIntervals() que acepte una matriz de intervalos y devuelva la suma de todas las longitudes de intervalo. Los intervalos superpuestos solo deben contarse una vez.
Los intervalos están representados por un par de enteros en forma de matriz. El primer valor del intervalo siempre será menor que el segundo valor. Ejemplo de intervalo: [1, 5] es un intervalo de 1 a 5. La longitud de este intervalo es 4.
editor_code'>sumIntervals([[1, 4], [3, 5], [7, 10]]); // 7
sumIntervals([[1,2], [6, 10], [11, 15]]); // 9
sumIntervals([[1,5], [10, 20], [1, 6], [16, 19], [5, 11]]); // 19
Hay que ayudar al equipo de marketing a escribir los hashtags...
Un hashtag tiene que:
editor_indent'>1.- Empezar por #
2.- Todas las letras de las palabras tienen que empezar en mayúsculas
3.- Si el texto es superior a 140 caracteres devolver "false"
4.- Si el valor recibido esta vació tiene que devolver "false"
editor_code'>generateHashtag(" Hello there thanks for trying my Kata"); // "#HelloThereThanksForTryingMyKata"
generateHashtag(" Hello World " ); // "#HelloWorld"
generateHashtag("" ); // false
generateHashtag("a".repeat(140)) ); // falseCrear un generado de breadcram que dada una url devuelva el código html para publicar en la web.
A tener en cuenta:
1.- El texto de los enlaces se tiene que poner en mayúsculas
2.- En el nombre del dominio se pone HOME
3.- Si solo existe el dominio no tiene que ser un enlace
4.- Si el ultimo elemento es un nombre de archivo, eliminar el punto y extensión del archivo (.html, .php, ...), interrogantes (?) o anchors (#)...
5.- Si el enlace tiene mas de 30 caracteres, quitar del contenido las palabras ["the", "of", "in", "from", "by", "with", "and", "or", "for", "to", "at", "a"] y mostrar únicamente las iniciales del resto de palabras.
6.- Si un enlace dispone de guiones, no ponerlos en el texto de la url.
editor_code'>generateBC("mysite.com/", " + ") // <span class="active">HOME</span>
generateBC("https://mysite.com/", " + ") // <span class="active">HOME</span>
generateBC('http://github.com/biotechnology-by-research-eurasian-insider-meningitis', ' # '); // <a href="/">HOME</a> # <span class="active">BREIM</span>
generateBC("mysite.com/pictures/holidays.html", " : "); // <a href="/">HOME</a> : <a href="/pictures/">PICTURES</a> : <span class="active">HOLIDAYS</span>
generateBC("www.codewars.com/users/GiacomoSorbi", " / "); // <a href="/">HOME</a> / <a href="/users/">USERS</a> / <span class="active">GIACOMOSORBI</span>
generateBC("www.microsoft.com/important/confidential/docs/index.htm#top", " * "); // <a href="/">HOME</a> * <a href="/important/">IMPORTANT</a> * <a href="/important/confidential/">CONFIDENTIAL</a> * <span class="active">DOCS</span>
generateBC("mysite.com/very-long-url-to-make-a-silly-yet-meaningful-example/example.htm", " > "); // <a href="/">HOME</a> > <a href="/very-long-url-to-make-a-silly-yet-meaningful-example/">VLUMSYME</a> > <span class="active">EXAMPLE</span>
generateBC("www.very-long-site_name-to-make-a-silly-yet-meaningful-example.com/users/giacomo-sorbi", " + "); // <a href="/">HOME</a> + <a href="/users/">USERS</a> + <span class="active">GIACOMO SORBI</span>
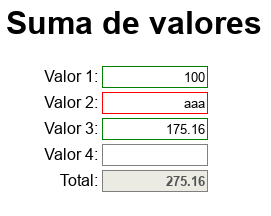
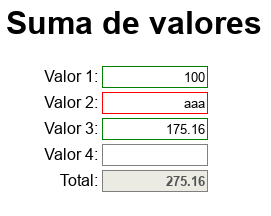
Código que muestra como sumar los valores numéricos de unos cuadros de texto a medida que vamos escribiendo. Valida que los valores sean numéricos, mostrando el cuadro de texto en rojo si son incorrectos.

En este código se muestra como ordenar un array asociativo por el campo edad.
Array Inicial:
editor_code'>[
{nombre:"Juan", edad:18},
{nombre:"Manuel", edad:12},
{nombre:"Alberto", edad:15}
]
resultado:
editor_code'>[
{nombre:"Manuel", edad:12},
{nombre:"Alberto", edad:15},
{nombre:"Juan", edad:18}
]
En matematicas, el factorial de un numero n se escribe n!.El factorial de n o n factorial se define en principio como el producto de todos los números enteros positivos desde 1 (es decir, los números naturales) hasta n. Por ejemplo:
5! = 1 x 2 x 3 x 4 x 5 == 120
Escribir una función que reciba n y devuelva el valor de n!
editor_code'>factorial(5); // "120"
factorial(25); // "15511210043330985984000000"
Mueva la primera letra de cada palabra al final de la misma, luego agregue "ay" al final de la palabra. Deje los signos de puntuación intactos.
editor_code'>pigIt('Pig latin is cool'); // igPay atinlay siay oolcay
pigIt('Hello world !'); // elloHay orldway !
Crear la clase PaginationHelper, que es la clase utilizada para consultar información de paginación relacionada con una matriz.
La clase está diseñada para incorporar una matriz de valores y un número entero que indica cuántos elementos se mostrarán por cada página. Los tipos de valores contenidos en la colección / matriz no son relevantes.
editor_code'>var helper = new PaginationHelper(['a','b','c','d','e','f'], 4);
helper.pageCount(); // 2
helper.itemCount(); // 6
helper.pageItemCount(0); // 4
helper.pageItemCount(1); // last page 2
helper.pageItemCount(2); // -1 since the page is invalid
// pageIndex takes an item index and returns the page that it belongs on
helper.pageIndex(5); // 1 (zero based index)
helper.pageIndex(2); // 0
helper.pageIndex(20); // -1
helper.pageIndex(-10); // -1
Un hombre recibe instrucciones para ir de un punto a otro. Las instrucciones eran "NORTE", "SUR", "OESTE", "ESTE". Claramente, "NORTE" y "SUR" son opuestos, y "OESTE" y "ESTE" también. Ir en una dirección y regresar en la dirección opuesta es un esfuerzo innecesario.
Hay que eliminar las posiciones opuestas para hacer el mínimo de movimientos posibles
editor_code'>dirReduc(["NORTH", "SOUTH", "SOUTH", "EAST", "WEST", "NORTH", "WEST"]); // [WEST]
dirReduc(['SOUTH', 'NORTH', 'EAST', 'WEST', 'NORTH', 'SOUTH', 'NORTH', 'NORTH', 'NORTH', 'WEST', 'EAST', 'SOUTH', 'NORTH', 'EAST', 'WEST']); // ["NORTH", "NORTH", "NORTH"]