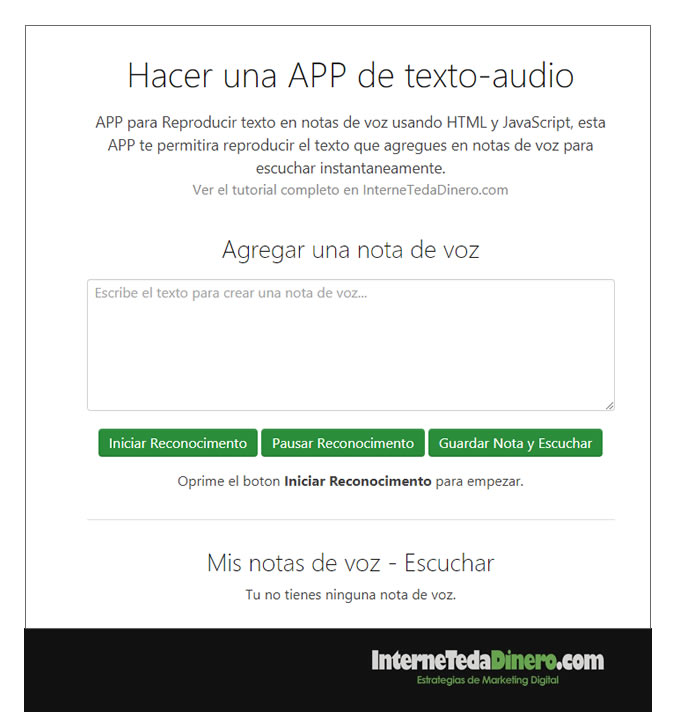
En este tutorial vamos a hacer una APP de texto-audio, es decir una aplicación que reproduzca el texto en notas de voz (audio), para ello vamos a enlazar una API, se trata de “Web Speech API”. Es una interfaz de navegador muy poderosa que permite grabar la voz y convertirla en texto o viceversa. En nuestra APP haremos que se reproduzca el audio con el texto que agreguemos en la casilla.

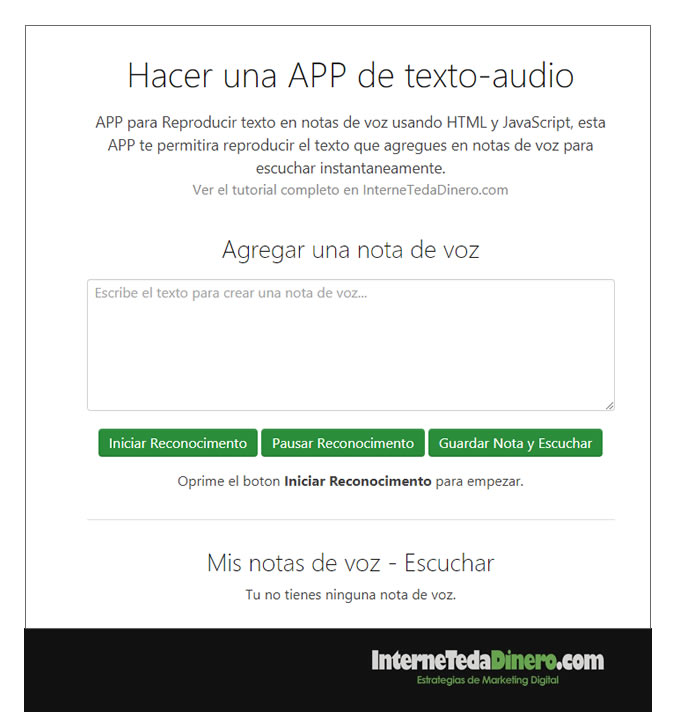
Hacer una APP de texto-audio
Crearemos una APP muy simple que reproducirá el texto añadido en notas de audio, lo que esta APP realiza es lo siguiente:
Toma notas de audio usando Voz-Texto o el teclado.
Guarda las notas de audio en localStorage.
Muestra las notas de audio y da la opción de escucharlas por medio de Speech Synthesis.
La APP estará enlazada con los estilos CSS de Shoelace y con jQuery. Estas dependencias estarán incluidas por medio de su CDN para que el proyecto sea más simple. Tenemos además un archivo HTML y otro de estilos CSS que acompañaran al documento JavaScript.
Integrando la API
La API de Web Speech está separada en 2 interfaces totalmente independientes. Tenemos el reconocimiento de voz (SpeechRecognition | Discurso -> Texto), que reconoce el audio o voz y la convierte en texto y la síntesis de discurso (SpeechSynthesis | Texto -> Discurso), para leer cadenas de caracteres generando un audio para escuchar. A continuación encuentras el código del documento JavaScript, que se agregará en el archivo denominado “script.js”, más adelante explico de que se trata.
Ver tutorial completo con ejemplos de HTML y CSS enlazados y descargar archivos:
editor_url'>http://internetedadinero.com/hacer-una-app-de-texto-audio/



 (3)
(3)