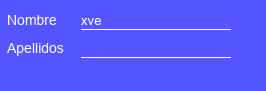
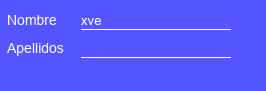
Input unicamente con la linea inferior
CSS
Actualizado el 26 de Mayo del 2019 por Xve (294 códigos) (Publicado el 15 de Enero del 2019)
21.173 visualizaciones desde el 15 de Enero del 2019
Este simple código muestra como crear un formulario unicamente con una linea horizontal en la parte inferior del input.



Comentarios sobre la versión: Versión 1.0 (3)