Rango personalizado
CSS




 (2)
(2)Publicado el 21 de Octubre del 2019 por Joel (150 códigos)
1.773 visualizaciones desde el 21 de Octubre del 2019
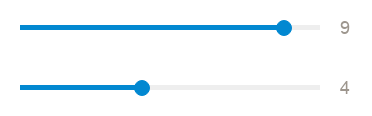
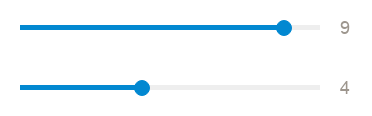
Este simple códgo muestra como se puede modificar el diseño de un input type="range"
Se utiliza javascript para mover el fondo de color.
Se muestra como modificar el contenido de ::after utilizando dataset.

Se utiliza javascript para mover el fondo de color.
Se muestra como modificar el contenido de ::after utilizando dataset.