Mostrando del 2.161 al 2.170 de 2.862 coincidencias
Se ha buscado por el tag: C
Este simple código, muestra como finalizar una función si dura mas de los segundos indicados. Se utilizan mucho cuando pueden haber procesos que no sabemos muy bien si se pueden quedar colgados pasados unos minutos al utilizar aplicaciones externas o procesos externos en los que no podemos controlarlos.
Experimento basado en una página web que va mostrando a través del menú los contenidos de uno en uno. Todo está icluido en la misma página, estructurado por capas visibles / ocultas.
Funciona al clicar en los enlaces del menú vertical... Aparecen los contenidos según la sección correspondiente. Al hacer click en la imagen, se amplia como fondo de esa sección. Se pueden añadir cuantas secciones sean precisas. De igual modo, son ampliables el número de imágenes y el texto u otros contenidos. El ejemplo ocupa 3,27 KB (3.355 bytes) al completo. Es rapidísimo y cómodo al no precisar otras páginas para las distintas secciones...
Espero sea útil.
Un saludo

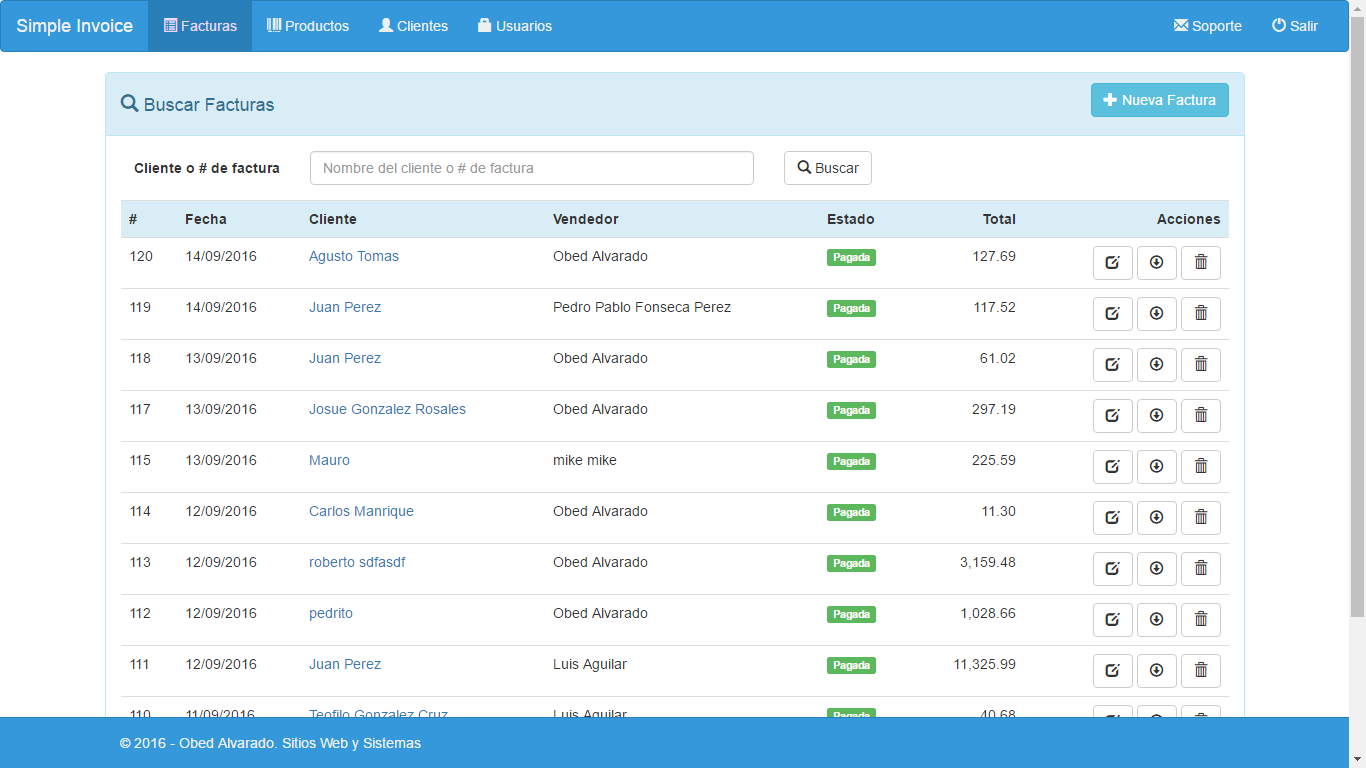
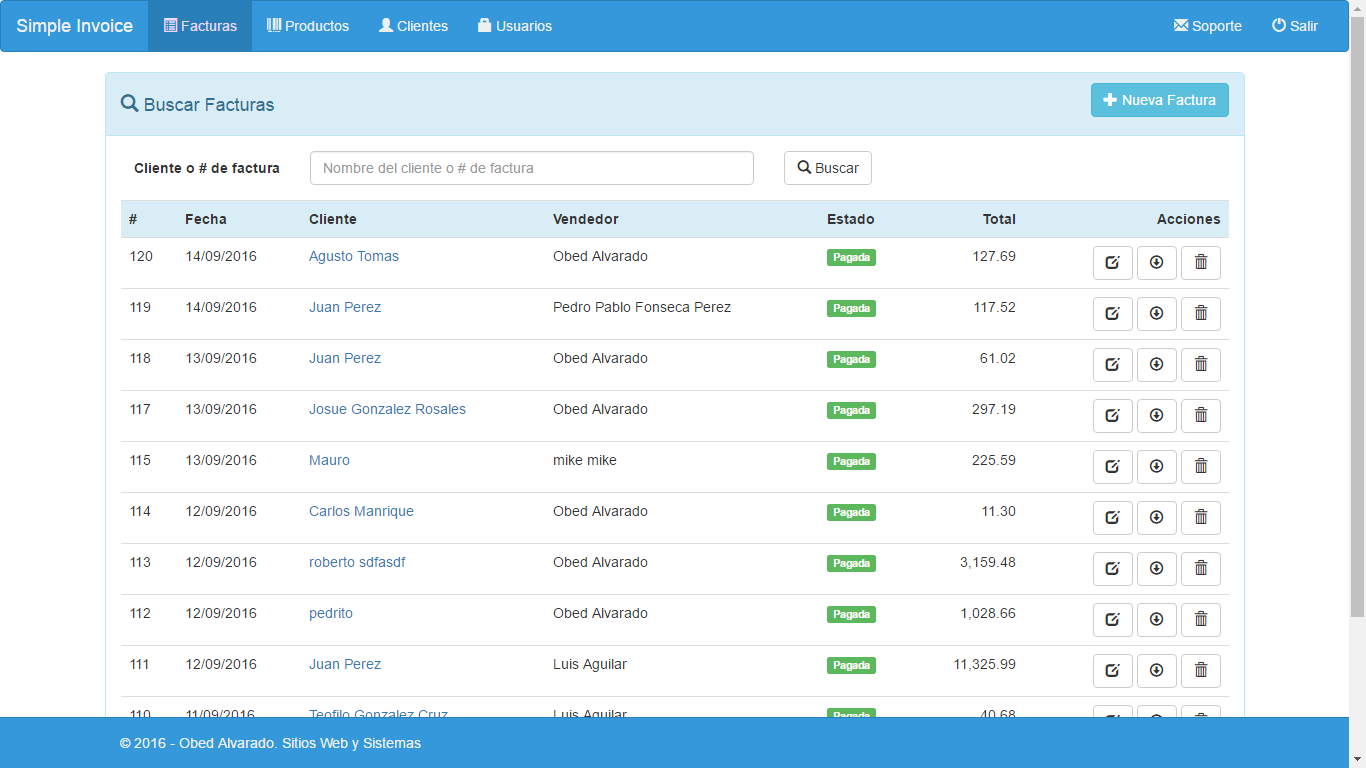
Simple Invoice (Facturación Simple) es un sistema web desarrollado con PHP y MySQL que cubre una serie de requerimientos básicos para realizar una factura comercial a nuestros clientes que va desde el manejo de usuarios, creación de productos, clientes y facturas dentro del mismo sistema.
Módulos:
Módulo de Facturación
Módulo de Productos
Módulo de Clientes
Administración de usuarios
Vídeo de Instalación:
Para más información visita:
http://obedalvarado.pw/simple-invoice/Web basada en una página adaptable y compatible con cualquier navegador web, tableta, smartphone, móvil, etc... Construida en HTML y CSS desde cero, sólo ocupa al completo 2,13 KB (2.187 bytes); por tanto, NO precisa Javascript, Librerías, Feamewoks, ni nada parecido. Es una estructura amplable sin límite. Se pueden añadir más páginas clonando parte del código y adaptándolo. Tiene un límite: ¡La Imaginación. Qué se le va a hacer!...
Este código muestra como desglosar un importe/cambio en billetes y monedas permitiendo utilizar decimales.
Ingresa el cambio a devolver:1856.97
Hay 3.0 billetes de: 500.0 Euros
Hay 1.0 billetes de: 200.0 Euros
Hay 1.0 billetes de: 100.0 Euros
Hay 1.0 billetes de: 50.0 Euros
Hay 1.0 billetes de: 5.0 Euros
Hay 1.0 monedas de: 1.0 Euros
Hay 1.0 monedas de: 0.5 Euros
Hay 2.0 monedas de: 0.2 Euros
Hay 1.0 monedas de: 0.05 Euros
Hay 1.0 monedas de: 0.02 Euros





 (2)
(2)