Trabajar con imágenes, en estos días es lo que vende "ya que todo entra por la vista".
Pero si trabajamos solo con
move_uploaded_file empiezan nuestro problemas ya que esta instrucción solo mueve un archivo del punto A-B usando el mecanismo HTTP POST.
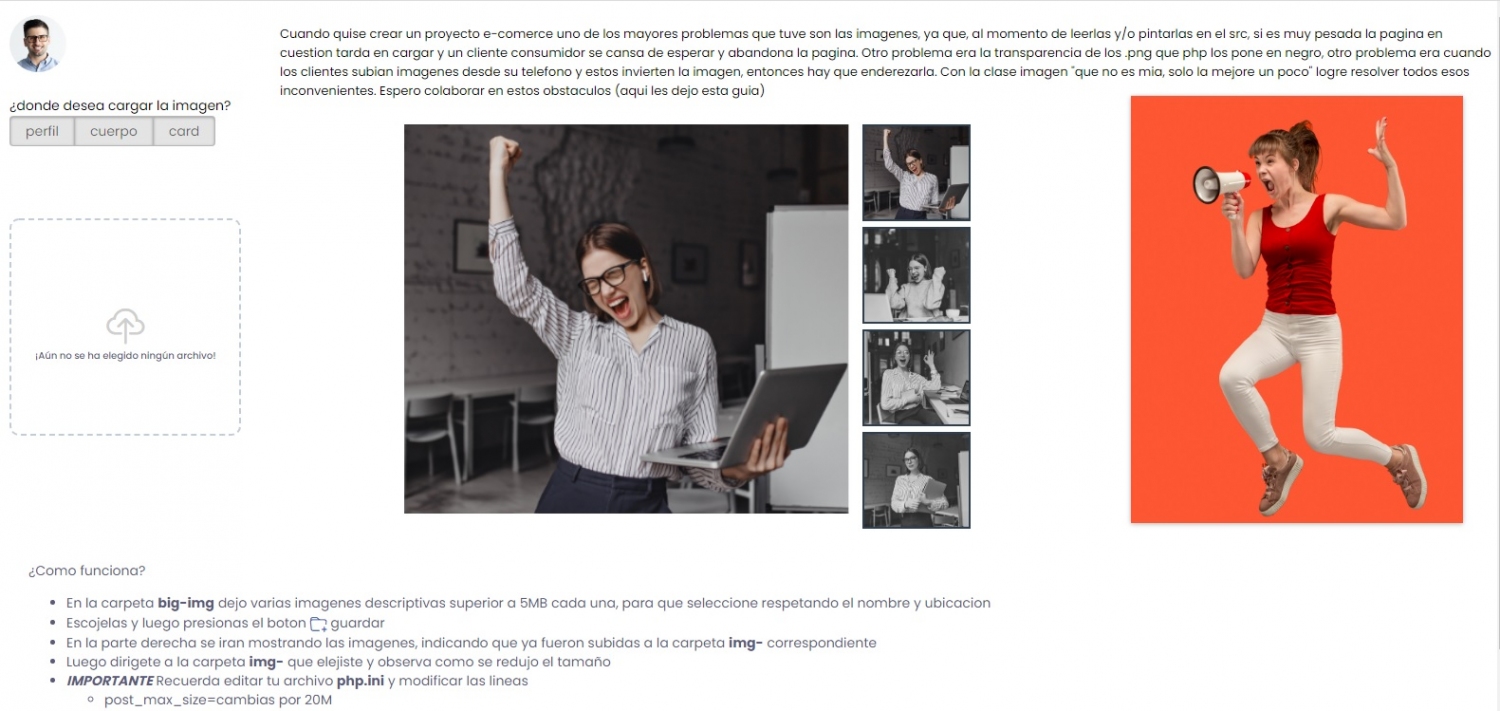
Si la imagen que queremos es muy grande (sin mencionar la que tomamos de nuestro teléfono que son exageradamente grandes y ahora parecen no acabar de pixelarlas mas) Cuando queremos pintarlas en nuestro src comienza la peregrinación para que cargue.
Esto trae como consecuencia que los clientes visitantes de la pagina se obstinan y abandonan ...
Con esta clase en php
"que no es mia, de hecho hay tantas versiones en internet y en tantos idiomas que es difícil saber su autoría"
Lo que hice fue tomar funciones de una y otra y las agrupe en una sola clase, para que al final tengamos todo en uno.
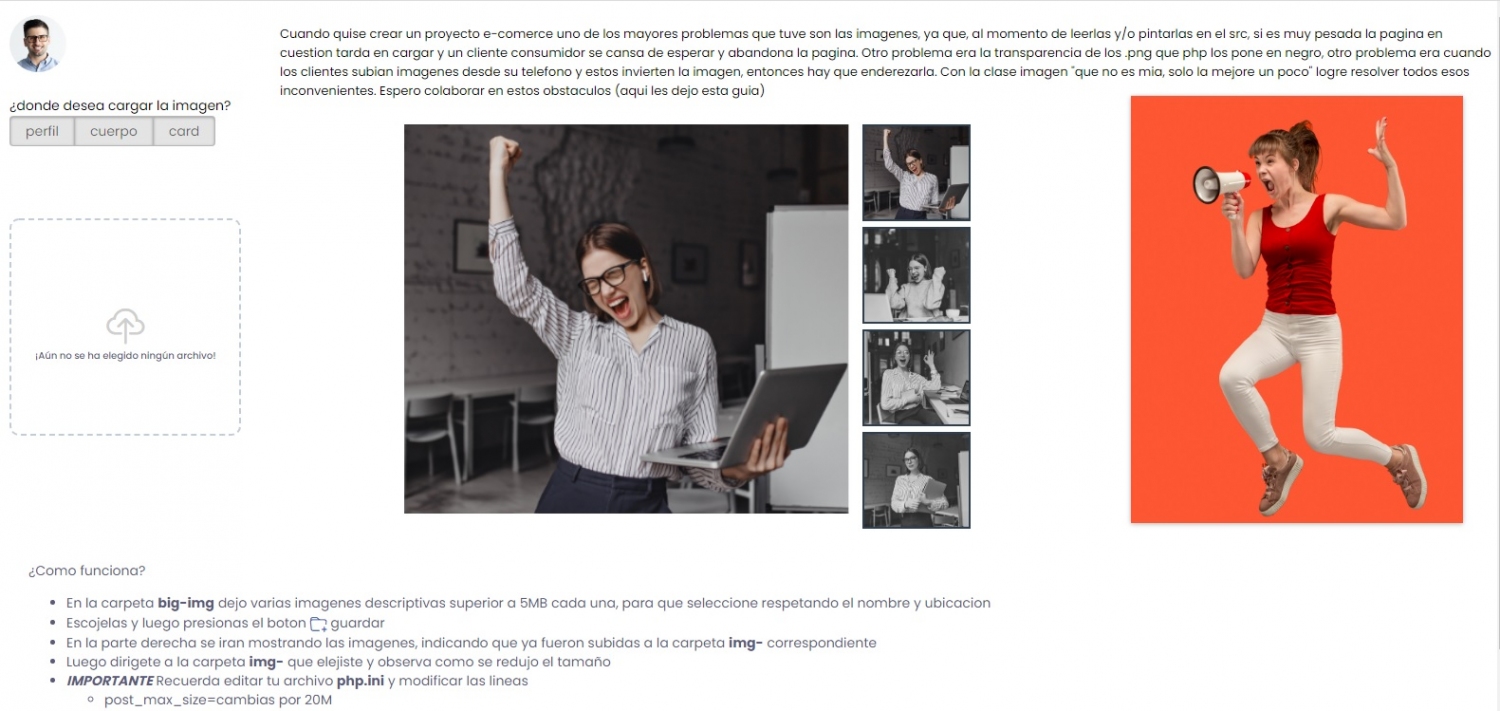
* - Con ella reducimos el tamaño (redimensionar)
* - Creamos img Thumb (muy pequeñas para los perfiles)
* - Eliminamos el fondo negro de los png
* - Enderezamos las imágenes que generalmente las voltean los tlf.
Espero les sea de ayuda, a mi me sirvió de mucho.
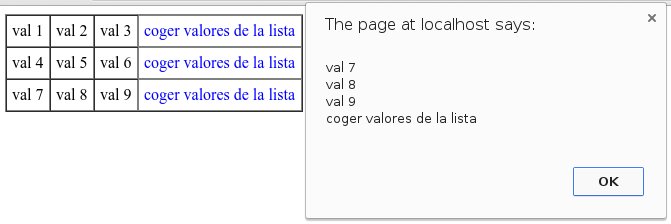
Aparte les dejare una pequeña guía de como manipularla.
La subo a Google Drive, por lo pesada de las imágenes
https://drive.google.com/file/d/1DIECxgU21ws_zjWkSUa8RBi4QizFpg8o/view?usp=sharing












 (10)
(10)


















 (32)
(32)