Obtener todos los valores de una fila pulsando un botón en dicha fila con JQuery
JQuery
Actualizado el 11 de Diciembre del 2020 por Xve (294 códigos) (Publicado el 13 de Abril del 2015)
96.053 visualizaciones desde el 13 de Abril del 2015
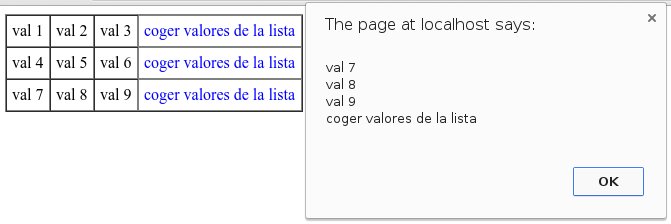
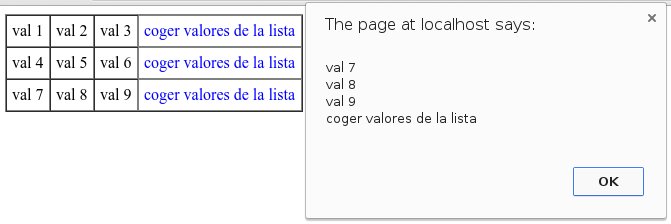
En este ejemplo, se muestra como obtener el contenido de todos los <td> de una fila cualquiera de una tabla pulsando un botón ubicado en dicha fila.

El mismo código pero obteniendo los valores de las columnas: https://www.lawebdelprogramador.com/codigo/JQuery/6764-Obtener-todos-los-valores-de-una-columna-pulsando-un-boton-en-dicha-columna-con-JQuery.html
Aquí el mismo código con JavaScript
https://www.lawebdelprogramador.com/codigo/JavaScript/4426-Obtener-todos-los-valores-de-una-fila-pulsando-un-boton-en-dicha-fila-con-JavaScript.html

El mismo código pero obteniendo los valores de las columnas: https://www.lawebdelprogramador.com/codigo/JQuery/6764-Obtener-todos-los-valores-de-una-columna-pulsando-un-boton-en-dicha-columna-con-JQuery.html
Aquí el mismo código con JavaScript
https://www.lawebdelprogramador.com/codigo/JavaScript/4426-Obtener-todos-los-valores-de-una-fila-pulsando-un-boton-en-dicha-fila-con-JavaScript.html

Comentarios sobre la versión: Versión 1.0 (20)
// Obtenemos todos los valores contenidos en los <td> de la fila// seleccionadaReemplazar esto :
-----------------------------------------------------------------
Por esto :
----------------------------------------------------------
i=0;De esta forma "valores" es ahora un array lo que es mucho mas funcional que una variable ya que podemos acceder a cualquier elemento de la fila por su posición, por ejemplo si queremos obtener el primer elemento lo obtendremos con la expresión valores[0] o de la misma forma si queremos obtener el quinto elemento lo obtenemos con valores[4].
Espero les sirva
Sldos
en la codificacion:
// Obtenemos todos los valores contenidos en los <td> de la fila// seleccionadaCambiala por: donde el retorno se dividen los elementos por un espacio en blanco u otro elemento que consideres
// Obtenemos todos los valores contenidos en los <td> de la fila// seleccionada// Realizas un split de la cadena de retorno// NumerodeElementosaRetornar: Cuantos elementos se desean de la cadenaluego en: arrego[0], arrego[1], etc. Estan los elementos deseados
debes controlar el caso en el cual los elementos poseen espacios vacios o el indicador por el cual estas dividiendo.