Obtener todos los valores de una columna pulsando un botón en dicha columna con JavaScript
JavaScript
Publicado el 11 de Diciembre del 2020 por Xve (294 códigos)
4.713 visualizaciones desde el 11 de Diciembre del 2020
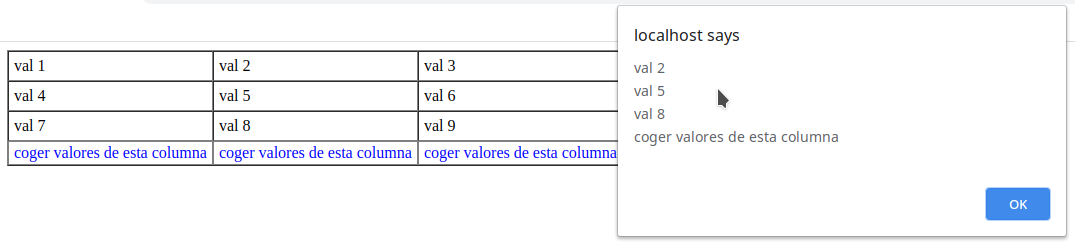
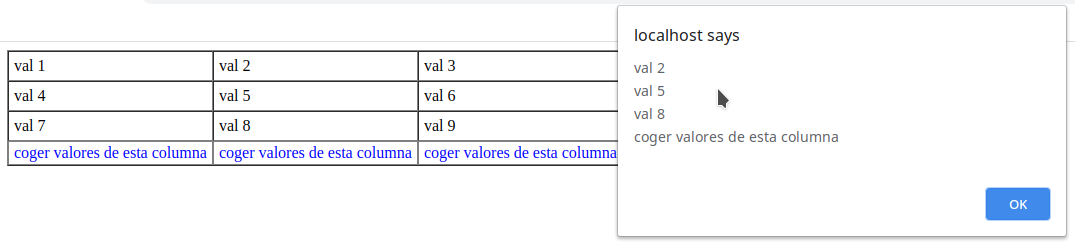
En este ejemplo, se muestra como obtener el contenido de todos los <td> de una columna cualquiera de una tabla pulsando un botón ubicado en dicha columna
 .
.
Aquí el mismo código pero obteniendo el valor de las filas: https://www.lawebdelprogramador.com/codigo/JavaScript/4426-Obtener-todos-los-valores-de-una-fila-pulsando-un-boton-en-dicha-fila-con-JavaScript.html
Aquí el mismo código con jquery: https://www.lawebdelprogramador.com/codigo/JQuery/6764-Obtener-todos-los-valores-de-una-columna-pulsando-un-boton-en-dicha-columna-con-JQuery.html
 .
.Aquí el mismo código pero obteniendo el valor de las filas: https://www.lawebdelprogramador.com/codigo/JavaScript/4426-Obtener-todos-los-valores-de-una-fila-pulsando-un-boton-en-dicha-fila-con-JavaScript.html
Aquí el mismo código con jquery: https://www.lawebdelprogramador.com/codigo/JQuery/6764-Obtener-todos-los-valores-de-una-columna-pulsando-un-boton-en-dicha-columna-con-JQuery.html

Comentarios sobre la versión: Versión 1.0 (0)
No hay comentarios