- Toda la programación está hecha en JavaScript.
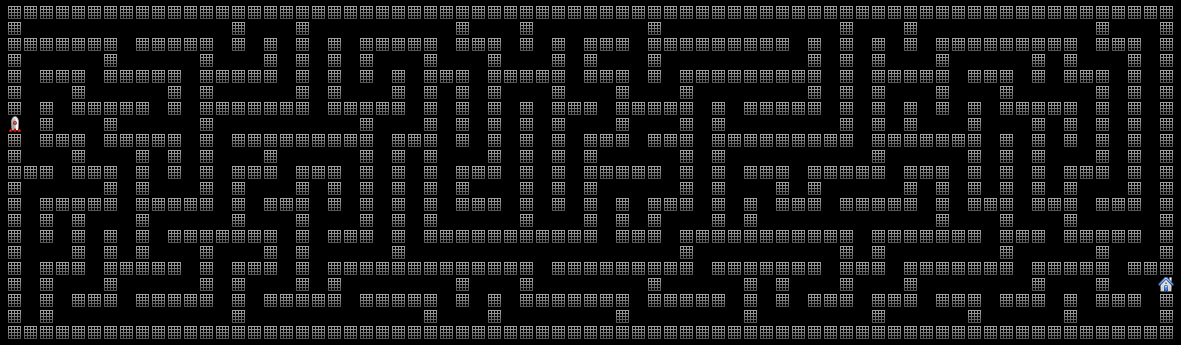
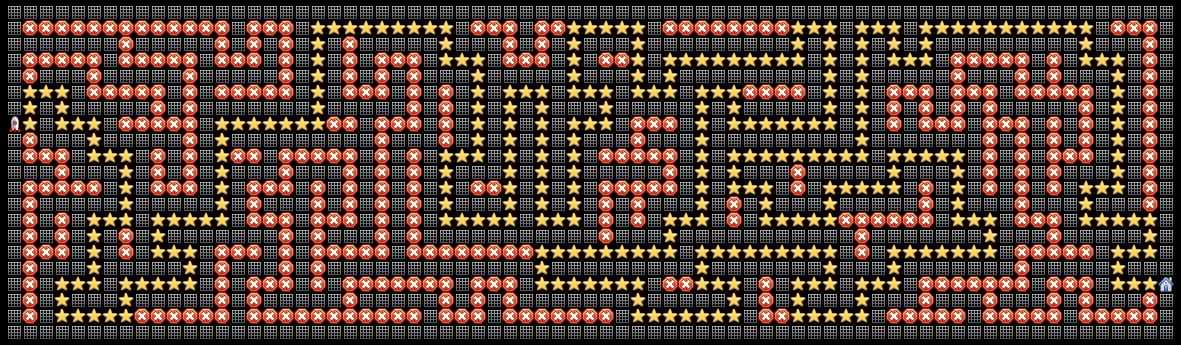
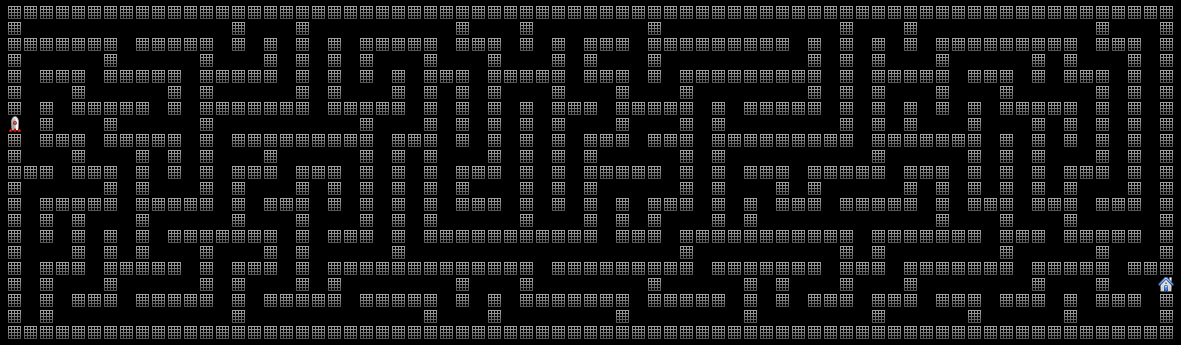
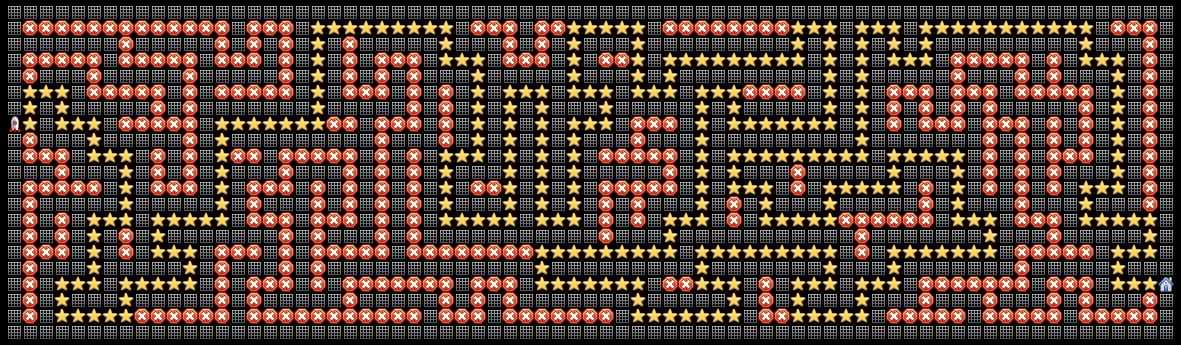
- La visualización de los laberintos se basa en el elemento canvas de HTML5. Para los símbolos uso imágenes de 16×16 píxeles y para mostrar la solución uso círculos y rectángulos dibujados.
- La generación de laberintos se hace por backtracking y se obtiene un laberinto perfecto: cualesquiera dos puntos están conectados por exactamente un camino y no hay bucles. Lo elegí porque visualmente me pareció más atractivo.
- La salida (el cohete) y la llegada (la casita) las elijo para que estén lo más separadas posible, para conseguir que la solución sea un camino largo. En algunas ocasiones la curva resultante me recuerda a la curva de Peano.
- La solución del laberinto se obtiene buscando los puntos muertos, celdas que están rodeadas de tres muros; cuando se eliminan todos, las celdas que quedan son las que forman la solución. También me pareció más adecuada para su visualización.
- Para mostrar la solución utilizo un temporizador JavaScript ¡para cada paso! Nunca pensé que eso podría funcionar. Con la inocencia del novato, pensé en usar el equivalente en JavaScript a una función sleep() hasta que descubrí que ni existía ni se consideraba correcto escribirla, por lo que tuve que pensar un buen rato cómo conseguir lo que quería con temporizadores. Bueno, parece que funciona :)







 (12)
(12)