<style>
canvas{ border:1px solid #000;
background:#09F;
}
</style>
<script>
class Cubo{ constructor(x,y,width,height,color){ this.x = x;
this.y = y;
this.width = width;
this.height = height;
this.color = color;
}
cordenadas(){ return this.x;
}
}
//clase herede de otra Esto es una SubClase
// la clase personajes extends cubo
class Personaje extends Cubo{ constructor(x,y,width,height,color,vidas,dano,puntos){ super(x,y,width,height,color);//de la extension los qie necesites
this.vidas = vidas;
this.dano = dano;
}
}
var c,ctx,direccion,pause,comida,tiempo,puntos,enemigo,personaje;
window.onload = function(){ c = document.getElementById("micanvas"); ctx = c.getContext("2d"); puntos = 0;
personaje = new Personaje(0,0,10,10,"#0000ff",3,2);
/*
let enemigos.push({
x: 0,
y: 0,
width: 0,
height: 0,
color: "#f4f4f4",
vidas: 5
});
// Es como enemigos[0] etc aray de objetos
*/
let comida =
new Cubo(
round(Math.round(Math.random()*c.width)),
round(Math.round(Math.random()*c.height)),
10,
10,
"#00ff00"
);
let enemigo = new Cubo(
round(Math.round(Math.random()*c.width)),
round(Math.round(Math.random()*c.height)),
10,
10,
"#ff0000"
);
function round(value) { return value - (value % 10);
}
function actualizar(){ ctx.clearRect(0,0,c.width,c.height);
//Comida de serpiente
ctx.fillStyle=comida.color;
ctx.lineWidth=2;
ctx.strokeRect(comida.x,comida.y,comida.width,comida.height);
ctx.fillRect(comida.x,comida.y,comida.width,comida.height);
ctx.fill();
ctx.stroke();
//Enemigo
ctx.fillStyle=enemigo.color;
ctx.lineWidth=2;enemigo
ctx.strokeRect(enemigo.x,enemigo.y,enemigo.width,enemigo.height);
ctx.fillRect(enemigo.x,enemigo.y,enemigo.width,enemigo.height);
ctx.fill();
ctx.stroke();
//Serpiente
ctx.fillStyle=personaje.color;
ctx.lineWidth=2;
ctx.strokeRect(personaje.x,personaje.y,personaje.width,personaje.height);
ctx.fillRect(personaje.x,personaje.y,personaje.width,personaje.height);
ctx.fill();
ctx.stroke();
//Puntaje
ctx.font="14px Arial";
ctx.textAlign = 'right';
ctx.fillStyle="#000000";
ctx.fillText("Puntaje: " + puntos ,c.width,15); ctx.fill();
//Puntaje
ctx.font="14px Arial";
ctx.textAlign = 'left';
ctx.fillStyle="#000000";
ctx.fillText("Vidas: " + personaje.vidas ,0,15); ctx.fill();
//Texto Pause
if(pause && personaje.vidas != 0){ ctx.font="12px Arial";
ctx.fillStyle="#000000";
ctx.textAlign="center";
ctx.fillText("Pause",c.width/2,c.height/2+14); ctx.fill();
}
//Comida roja -1 vida
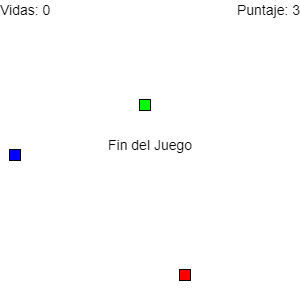
if (personaje.vidas <= 0) { ctx.font="14px Arial";
ctx.textAlign = 'center';
ctx.fillStyle="#000000";
ctx.fillText("Fin del Juego",c.width/2,c.height/2); ctx.fill();
}
}
window.onkeydown = function(event){ switch (event.keyCode){ case 37:
direccion="izquierda";
break;
case 38:
direccion = "arriba";
break;
case 39:
direccion="derecha";
break;
case 40:
direccion = "abajo";
break;
case 13:
(pause)?pause=false:pause=true;
break;
}
}
function rango(){ if(personaje.x + personaje.width > c.width){ personaje.x = 0;
}
if(personaje.y + personaje.height > c.height){ personaje.y = 0;
}
if (personaje.x <= -1) { personaje.x = c.width - personaje.width;
}
if (personaje.y < -1) { personaje.y = c.height - personaje.height;
}
}
function colision(obj1,obj2,tipo){ if (obj1.x + obj1.width > obj2.x &&
obj1.x < obj2.x + obj2.width &&
obj1.y < obj2.y + obj2.height &&
obj1.y + obj1.height > obj2.y &&
obj1.x==obj2.x &&
obj1.y==obj2.y){ switch (tipo) { case "bueno":
puntos += 1;
comida.x = round(Math.round(Math.random()*c.width));
comida.y = round(Math.round(Math.random()*c.height));
break;
case "malo":
enemigo.x = round(Math.round(Math.random()*c.width));
enemigo.y = round(Math.round(Math.random()*c.height));
personaje.vidas -= 1;
break;
}
}
}
setInterval(tiempo,200);
function tiempo(){ actualizar();
if(!pause && personaje.vidas >= 1){ colision(personaje,comida,"bueno");
colision(personaje,enemigo,"malo");
switch (direccion){ case "izquierda":
personaje.x-=10;
break;
case "arriba":
personaje.y-=10;
break;
case "derecha":
personaje.x+=10;
break;
case "abajo":
personaje.y+=10;
break;
}
rango();
}
else if(pause) { clearInterval(tiempo);
}
}
tiempo();
}
</script>
<canvas id="micanvas" width="300" height="300"></canvas>