Mostrando del 101 al 110 de 136 coincidencias
Se ha buscado por el tag: imagen
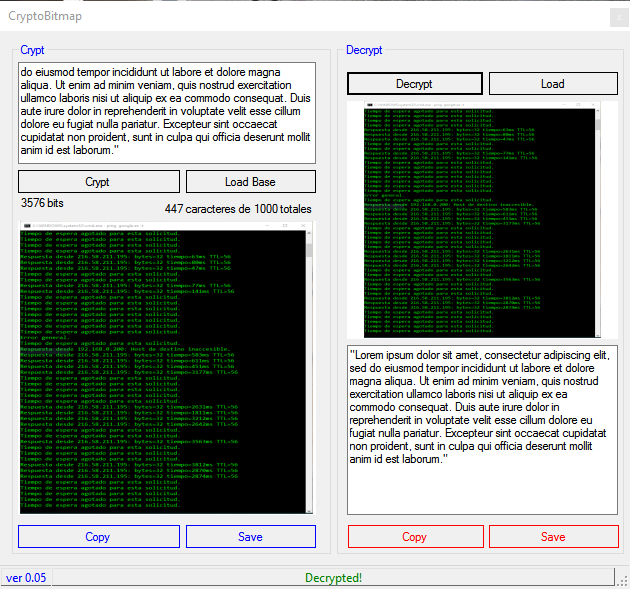
Este simple script, sirve para detectar si una pagina web, imagen, hoja de estilos, o cualquier archivo de Internet ha modificado.
Lo que hace, es que guarda una copia del mismo para posteriormente realizar una comprobación del tamaño y del MD5 del mismo.
Este código que utiliza la librería hammer.js, permite detectar el movimiento del dedo en dispositivo móvil, por lo que podemos hacer una animación para pasar las fotos con el dedo.
Este código coge las imágenes que se encuentran en la carpeta "images/" de la web, y las va mostrando según las vamos pasando con el dedo.
En cada movimiento de la imagen, se realiza una petición AJAX al servidor, para obtener la siguiente y anterior imagen para el siguiente movimiento del dedo, ya sea hacia adelante o hacia atras.
Script que muestra como crear un objeto de JavaScript y utilizarlo para rotar diferentes grupos de imágenes. Permite especificar un grupo diferente de imágenes para cada rotación y diferentes tiempos entre cada rotación.
Al poner el ratón encima de una de las imágenes, la rotación se para, para que al sacar el ratón, la secuencia continué.





 (3)
(3)