Mostrando del 31 al 40 de 336 coincidencias
Se ha buscado por el tag: ip

Con este código evitas la necesidad de tener que crear una página o aveces on website completo para cada idioma que quieras ofrecer. Simplemente:
1 Crea un fichero txt con todos los textos que se muestran en la (las) páginas separados en lineas diferentes.
2 Salva ese fichero con el nombre del código del idioma, por ejemplo 'es' para español, quedaría 'es.txt', siempre colocando en la primera línea el código de idioma 'es' en este caso y en la segunda el nombre del idioma 'español' en este caso.
3 Traduce este fichero a todos los idiomas que quieras ofrecer usando la función traducir archivo de google translator y salva los ficheros resultantes siguiendo la misma lógica de los pasos 1 y 2.
4 Agregue la clase "flags" para mostrar lista desplegable o la clase "flagslist" para mostrar lista al html tag que quiera convertir en traductor.
Puedes ver una demostración en vivo aqui
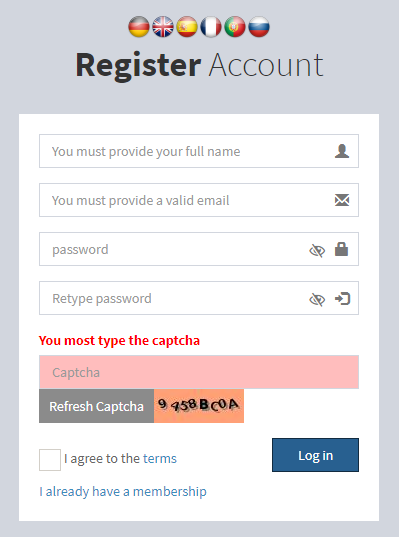
http://mchsoft.com/demos/eztranslator/eztranslator.htmlCopie el archivo class_ezcaptcha.php en su servidor y reemplace "<ruta real a sus fuentes ttf>" por la URL real apuntando a los archivos de fuentes cambiando el nombre de las fuentes también si es necesario.
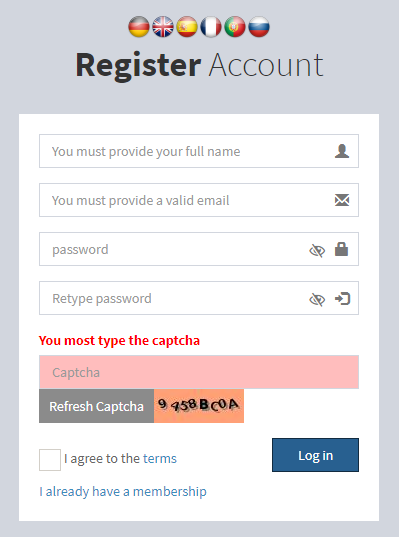
Incluya la etiqueta <catpcha> </captcha> en el archivo html en el lugar donde desea mostrar el captcha.
Incluya JQuery (cualquie versión) y agrege el siguiente fragmento de JavaScript al final del archivo html dentro de las etiquetas <script> </script>. Recuerde reemplazar "<urlto>" por la URL real que apunta al archivo class_ezcaptcha.php
Incluya el captcha param y su valor en su POST o GET param string cuando envíe la solicitud http del formulario.
Valide los parámetros en el código del lado del servidor usando algo como esto:
Valide los resultados en su archivo ajax / html después de enviar la solicitud http.
Probar el demo http://mchsoft.com/demos/ezcaptcha/ezcaptcha.html
Disfrútalo...



Calculadora de matrices donde se introduce la dimensión de vuestras dos matrices, y posteriormente los datos. El programa, en funcion de las caracteristicas de cada matriz, os ofrecera la posibilidad de sumarlas, restarlas o multiplicarlas entre ellas (siempre y cuando el programa interprete que se pueden hacer dichas operaciones con esas matrices).
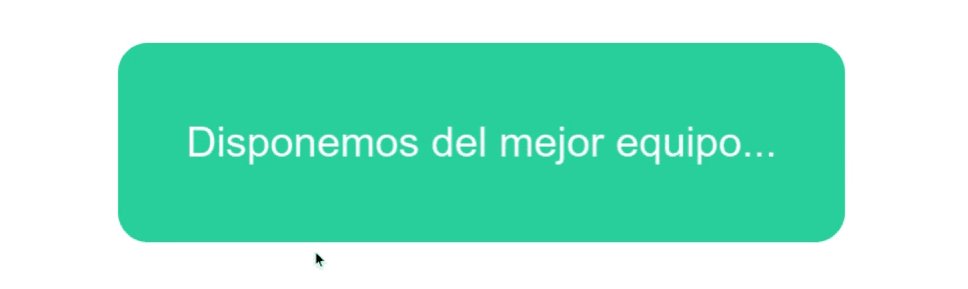
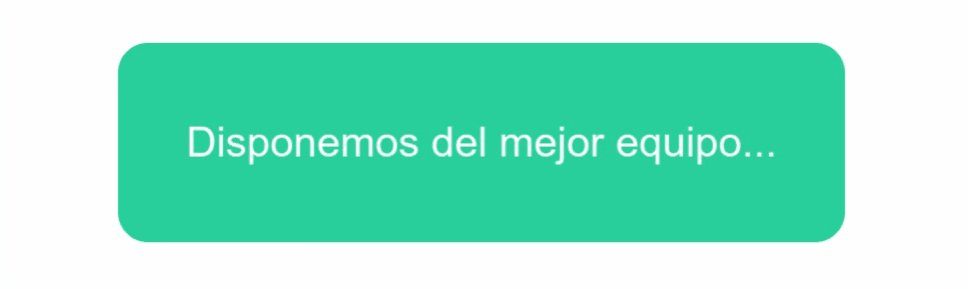
Este código permite sobreponer parte de una imagen encima de la otra, y con el ratón mover parte de la imagen superior sobre la imagen inferior.

Para este efecto se utilizan dos imágenes, la que esta encima y la que se encuentra debajo, y pulsando sobre la imagen o arrastrando el ratón, podemos descubrir mas o menos la imagen inferior.
El encargado de crear este efecto es el estilo clip-path
https://developer.mozilla.org/en-US/docs/Web/CSS/clip-path
Para el ejemplo, he utilizado una imagen a color, y la misma imagen en escala de grises para visualizar el efecto.
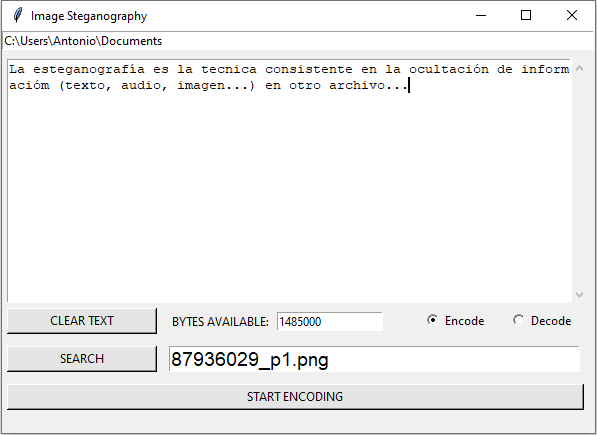
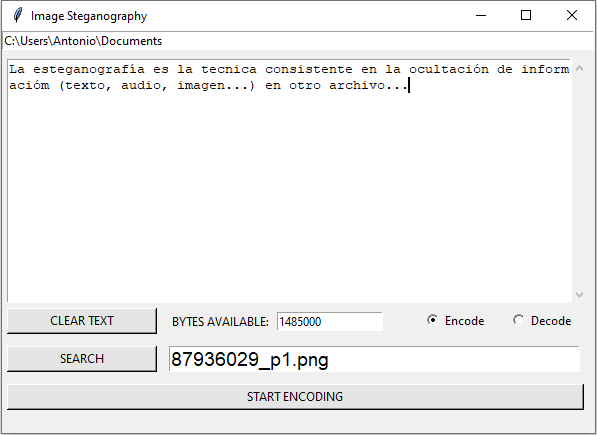
Aplicación para codificar o decodificar información de texto en archivos de imagen (usando la cadena "=====" como marcador) mediante la técnica del "bit menos significativo".
La imagen se selecciona mediante el botón "SEARCH".
En el modo "Encode" el texto a ocultar se introduce en el espacio superior. (el programa generará un nuevo archivo de imagen cuyo nombre tendrá el prefijo "encoded_" delante del título del archivo original.
En el modo "Decode" el texto oculto se muestra en el espacio superior.
PARA CUALQUIER DUDA U OBSERVACIÓN USEN LA SECCIÓN DE COMENTARIOS.

Repositorio en GitHub:
https://github.com/antonioam82/Steganography
Una vez iniciado el cronometro, puedes actualizar la página, cerrar el navegador, incluso el ordenador... pero este cronometro seguirá funcionando, ya que guarda la fecha inicial en la base de datos del navegador, lo que permite cerrar el navegador y que cuando volvamos el cronometro siga funcionando.

He creado una nueva versión con PHP que el cronometro nunca se detiene y es el mismo cronometro para todos los usuarios:
Cronometro compartido entre varios usuarios que no se reinicia nuncaRutina en JavaScript para formatear el campo input de un formulario según se va introduciendo con el teclado.
Hay varias clases:
Números enteros positivos y negativos o solo los positivos.
Números flotantes positivos y negativos o solo los positivos.
Fijación de números flotantes a 2 decimales.
Se puede indicar el formato de los separadores de miles y de decimales entre el formato USA que usa como separador de miles la coma "," y el separador de decimales el punto "." o viceversa como en España.
Demo y copia gratuita de:
https://www.bc3toexcel.com/compartir/input-format-number-as-keyed.htm
En el navegador pulsando botón derecho del ratón opción mostrar código fuente se puede copiar.