Mostrar zonas en un plano ("usted está aquí")
FoxPro/Visual FoxPro
Publicado el 9 de Octubre del 2023 por Baldo (17 códigos)
1.451 visualizaciones desde el 9 de Octubre del 2023
Quizá esto os pueda ayudar.
Tuve necesidad por un cliente de mostrar pasillos en su (inmenso) almacén para que al menos el interesado se aproximara a la zona (y planta, porque el edificio tenía dos alturas).

El comienzo fue "hard-codeo" puro pero, al hacer cambios de distribución constante me planteé el que el esquema fuera configurable.
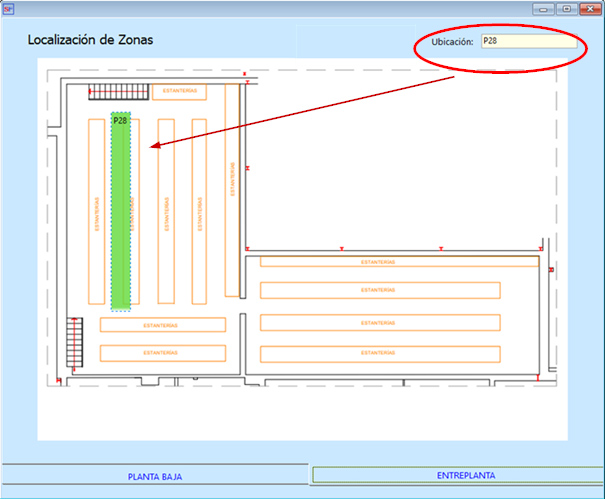
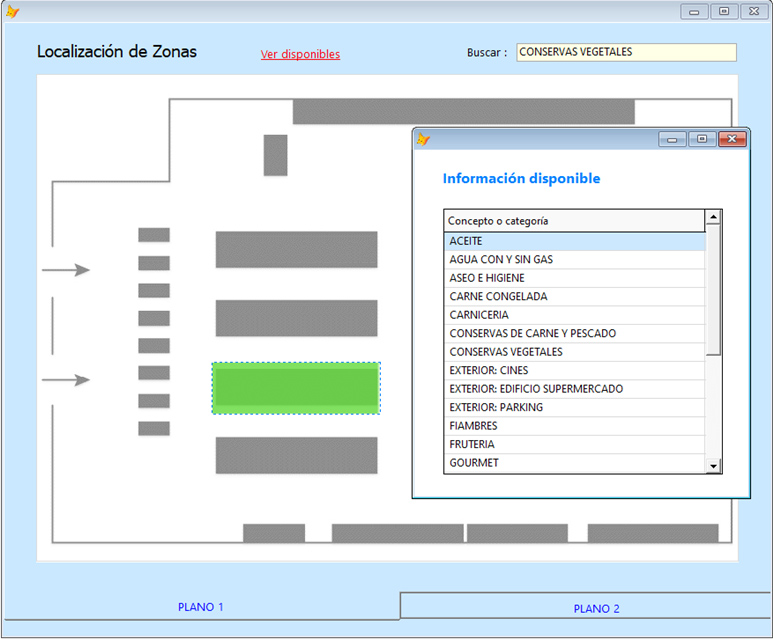
Así que... aqui está: Un sistema basado en Una tabla (TMPLANO0.DBF) que contiene definición de las zonas (rectángulos) y sus datos de posición (X/Y), anchura y altura. Al final puede ser útil en una empresa como en un evento (imaginad el plano de mesas de una fiesta, una boda...)

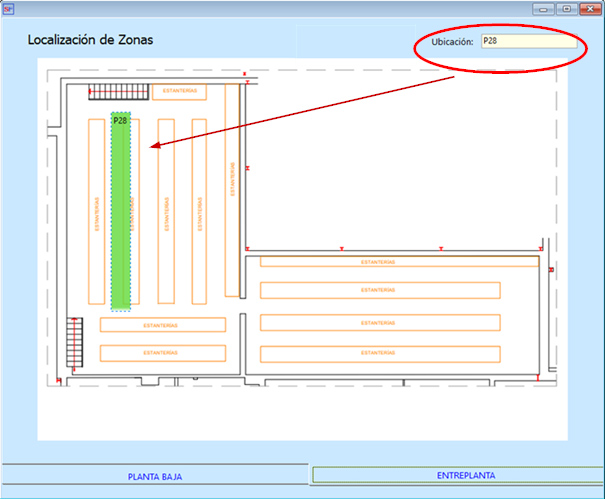
El sistema es simple (lanzad el Form "MUESTRA_PLANO": la tabla comentada contiene la i nformación de las áreas, que se muestran como objetos (definidos en "PLANO_OBJ.VCX"). Estos objetos son objetos del formulario, con lo que al haber dos planos (planta baja y primera planta, por ejemplo) se coloca "por debajo de los objetos" un pageframe que contiene pestañas con los diferentes mapas (en el ejemplo 2, pero podeis aumentarlo hasta vuestra necesidad). Lo único que hay que hacer es ir mostrando/ocultando objetos en función de la página del frame que en ese momento hay en pantalla.

Hay dos objetos definidos:
- Zona (el rectángulo)
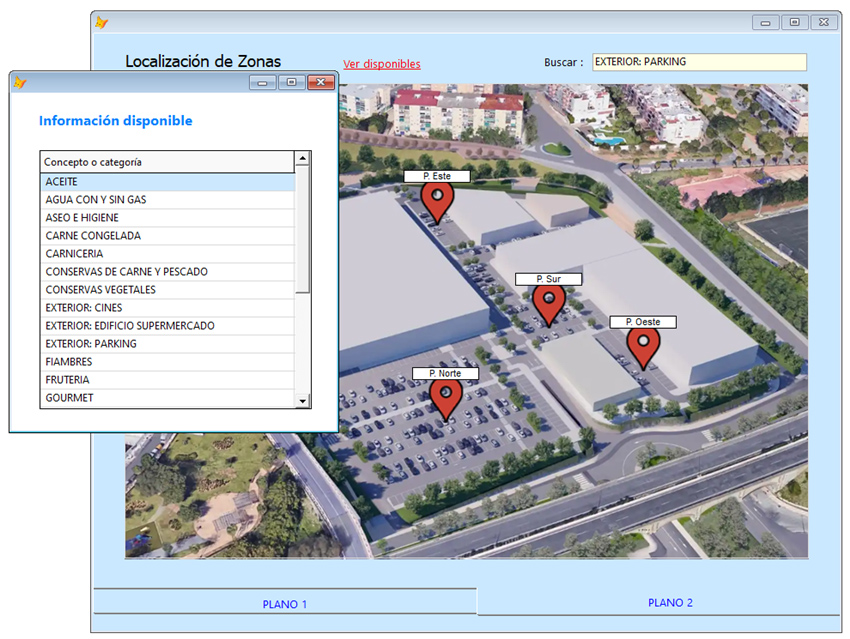
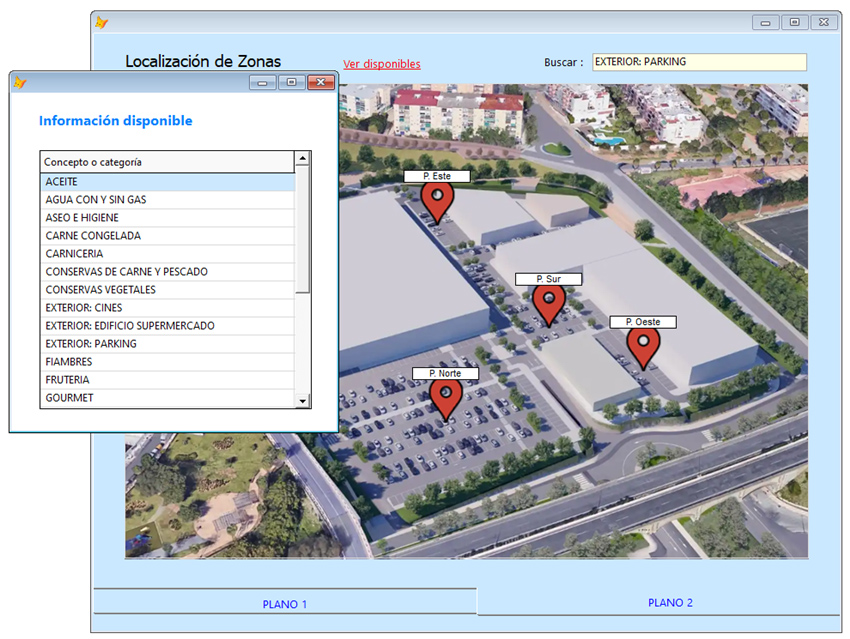
- Punto (algo así como el "Pin" de Google, para una definición pás exacta ("Vd. está aquí")
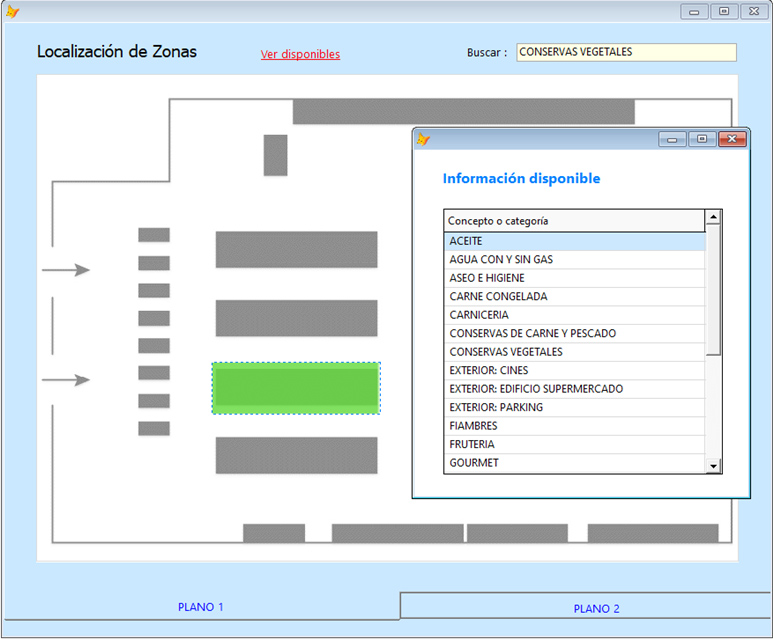
Si quereis dar este servicio cerrado a cliente, solo debeis aportar la tabla con las def iniciones propias de cliente, el form de muestra (MUESTRA_PLANO) y otro que simplemente es para mostrar un grid con los diponobles ("consulta_planos")
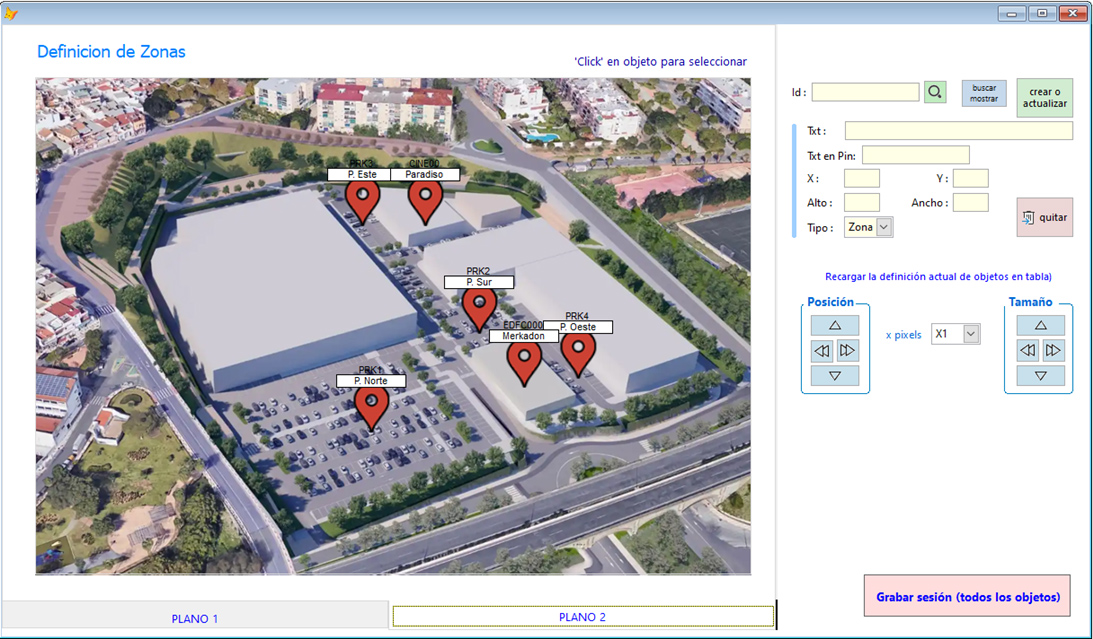
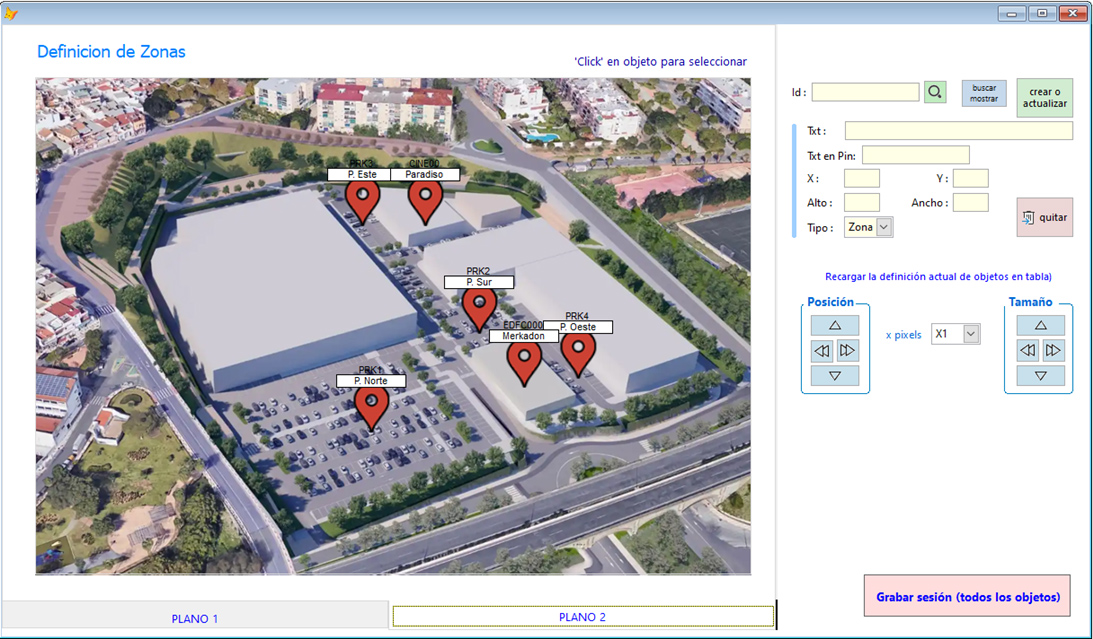
Para vuestra comodidad (o aportarlo a cliente en su caso), teneis un Form configurador de las zonas y guardado en tabla (MTO_PLANOS).

Por favor, tomad esto como 'lo que es'. Una herramienta creada ante la necesidad.
Puede que el código no sea óptimo, lo sé, pero ser conscientes de mi simple ánimo de dejar aquí la 'semillita'. Por supuesto, el código es mejorable, pero os aseguro que tal y como está, ya funciona.
Un saludo a toda la comunidad
Baldo Martorell
[email protected]
http://www.baldoweb.eu
Tuve necesidad por un cliente de mostrar pasillos en su (inmenso) almacén para que al menos el interesado se aproximara a la zona (y planta, porque el edificio tenía dos alturas).

El comienzo fue "hard-codeo" puro pero, al hacer cambios de distribución constante me planteé el que el esquema fuera configurable.
Así que... aqui está: Un sistema basado en Una tabla (TMPLANO0.DBF) que contiene definición de las zonas (rectángulos) y sus datos de posición (X/Y), anchura y altura. Al final puede ser útil en una empresa como en un evento (imaginad el plano de mesas de una fiesta, una boda...)

El sistema es simple (lanzad el Form "MUESTRA_PLANO": la tabla comentada contiene la i nformación de las áreas, que se muestran como objetos (definidos en "PLANO_OBJ.VCX"). Estos objetos son objetos del formulario, con lo que al haber dos planos (planta baja y primera planta, por ejemplo) se coloca "por debajo de los objetos" un pageframe que contiene pestañas con los diferentes mapas (en el ejemplo 2, pero podeis aumentarlo hasta vuestra necesidad). Lo único que hay que hacer es ir mostrando/ocultando objetos en función de la página del frame que en ese momento hay en pantalla.

Hay dos objetos definidos:
- Zona (el rectángulo)
- Punto (algo así como el "Pin" de Google, para una definición pás exacta ("Vd. está aquí")
Si quereis dar este servicio cerrado a cliente, solo debeis aportar la tabla con las def iniciones propias de cliente, el form de muestra (MUESTRA_PLANO) y otro que simplemente es para mostrar un grid con los diponobles ("consulta_planos")
Para vuestra comodidad (o aportarlo a cliente en su caso), teneis un Form configurador de las zonas y guardado en tabla (MTO_PLANOS).

Por favor, tomad esto como 'lo que es'. Una herramienta creada ante la necesidad.
Puede que el código no sea óptimo, lo sé, pero ser conscientes de mi simple ánimo de dejar aquí la 'semillita'. Por supuesto, el código es mejorable, pero os aseguro que tal y como está, ya funciona.
Un saludo a toda la comunidad
Baldo Martorell
[email protected]
http://www.baldoweb.eu