Mostrando del 1 al 10 de 11 coincidencias
Se ha buscado por el tag: rotate
Código encontrado en la Red.
No consta autor.
Código fuente de OCX para generar Label's con/sin imágenes, que rotan el caption.en cualquier ángulo.
Tiene más funciones, como MaskPicture (ver la forma de una imagen con el gráfico de otra).
Se pueden generar tantos OCX como se necesiten. Es decir, si necesitamos varias imágenes, generamos un OCX por cada una.
Personalmente me resultó útil a la hora de poner créditos, notas...
Subo además del código, algunos ejemplos, aunque creo que el OCX, da más juego del que he sabido entender.
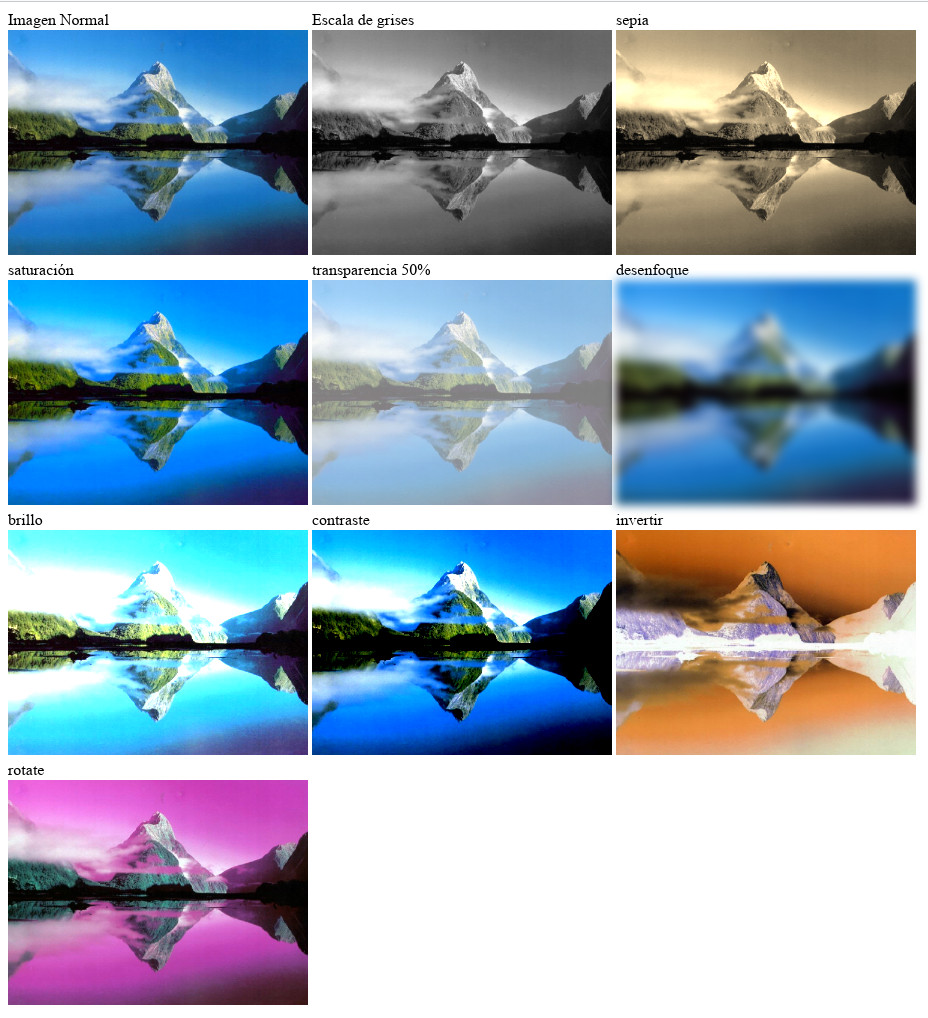
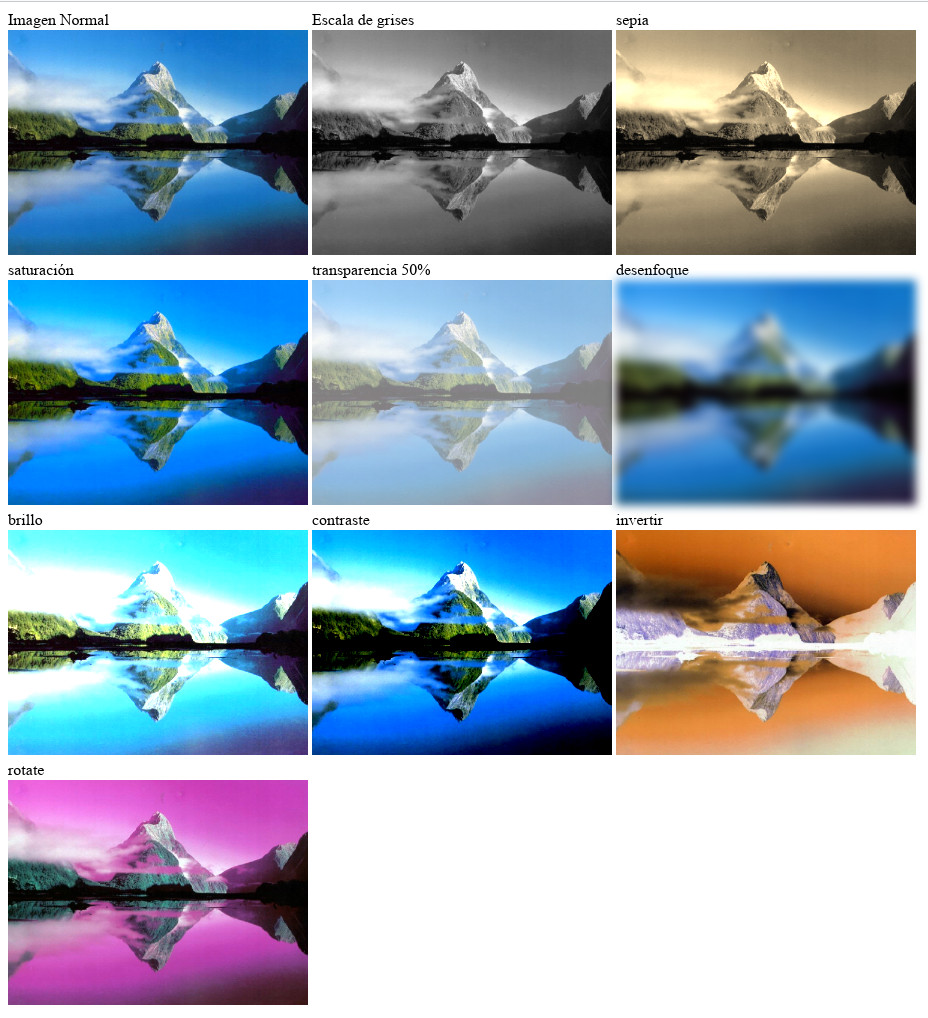
Este simple código, muestra los diferentes efectos que generan los diferentes estilos
filter sobre una imágen (grayscale, sepia, saturate, opacity, blur, brightness, contrast, invert, hue-rotate)

Como construir un Grid con JavaScript y CSS con efectos de giro, cambio de color y de forma al clicar en los cuadrados, que han sido creados virtualmente por un bucle con JScript.
Un experimento que puede ser adaptado para diversos propósitos.
Un saludo










 (1)
(1)





 (3)
(3)





 (2)
(2)








 (1)
(1)





 (1)
(1)






 (1)
(1)