<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf8">
<style>
body { font-family:Arial;
text-align:center;
}
.el { display:inline-block;
}
.wrapper { text-align:center;
width:300px;
position:relative;
border:2px solid #ababab;
}
.wrapper span { position:absolute;
left:9px;
top:5px;
color:#0000ff;
font-weight:bold;
}
.wrapper>div:first-child { position:relative;
height:150px;
overflow:hidden;
margin-top:15px;
}
.wrapper .line { display:inline-block;
position:absolute;
z-index:-1;
width:4px;
background-color:#000;
transform: rotate(90deg);
transition: all 0.8s ease-out;
height:200px;
top:12%
}
.wrapper .line::after { position: absolute;
content:"";
top:0%;
left:-1px;
bottom:50%;
right:-1px;
background-color:#fff;
}
.number { width:20px;
left:140px;
height:240px;
display:inline-block;
position:absolute;
z-index:-1;
font-size:14px;
font-color:#808080;
}
.number.n0 { transform: rotate(-90deg);
bottom:-80px;
}
.number.n25 { transform: rotate(-45deg);
}
.number.n75 { transform: rotate(45deg);
}
.number.n180 { transform: rotate(90deg);
bottom:-80px;
}
.circle1 { position:absolute;
background-color:#5654ff;
top:72%;
left:calc(50% - 8px);
width:20px;
height:20px;
border-radius:50% 50%;
}
.circle2 { position:absolute;
top:24px;
left:calc(150px - 95px);
width:190px;
height:190px;
border-radius:50% 50% 0 0;
z-index:-2;
background: linear-gradient(to right, #00ff00, #ff0000);
}
.circle2::after { position:absolute;
content:"";
height:50%;
background-Color:#fff;
top:92px;
left:0;
width:101%;
}
.circle2::before { position:absolute;
content:"";
top:20px;
left:20px;
background-Color:#fff;
height:calc(100% - 40px);
width:calc(100% - 40px);
border-radius:50% 50% 0 0;
}
.wrapper-text { display:inline-block;
width:250px;
margin-top:20px;
font-size:18px;
}
.wrapper-text>div { text-align:left;
position:relative;
}
.wrapper-text>div>span { width:100px;
text-align:right;
margin-left:150px;
position:absolute;
left:0;
}
.wrapper .line#valor1 {
background-color:Green;
}
.wrapper .line#valor2 {
background-color:Red;
}
.wrapper .line#valor3 {
background-color:#e0e01f;
}
#valor1T {color:Green;}
#valor2T {color:Red}
#valor3T {color:#e0e01f}
#valor4T {font-weight:bold;}
</style>
</head>
<body>
<div class="el">
<div>
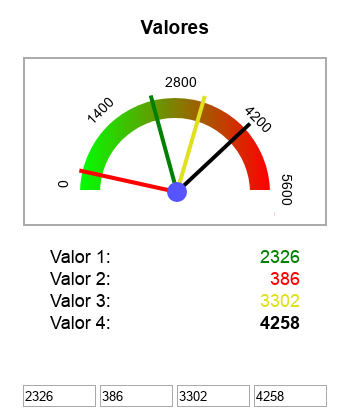
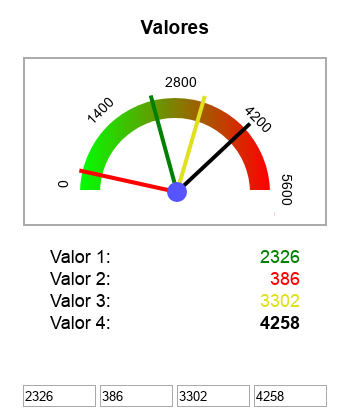
<h3>Valores</h3>
<div class="wrapper">
<div>
<div class="line" id="valor1"></div>
<div class="line" id="valor2"></div>
<div class="line" id="valor3"></div>
<div class="line" id="valor4"></div>
<div class="number n0">0</div>
<div class="number n25">1400</div>
<div class="number n90">2800</div>
<div class="number n75">4200</div>
<div class="number n180">5600</div>
<div class="circle2"></div>
<div class="circle1"></div>
</div>
</div>
<div class="wrapper-text">
<div>Valor 1: <span id="valor1T"></span></div>
<div>Valor 2: <span id="valor2T"></span></div>
<div>Valor 3: <span id="valor3T"></span></div>
<div>Valor 4: <span id="valor4T"></span></div>
</div>
</div>
</div>
<p> </p>
<div>
<input type="number" name="valor1" min="0" max="5600" value="2325">
<input type="number" name="valor2" min="0" max="5600" value="385">
<input type="number" name="valor3" min="0" max="5600" value="3301">
<input type="number" name="valor4" min="0" max="5600" value="4257">
</div>
</body>
</html>
<script>
const input=document.querySelectorAll("input");input.forEach((el)=>{ el.addEventListener("change", moverNumber);});
function moverNumber() { const max=parseFloat(this.max);
const pos=parseFloat(this.value);
let perCent=(pos*100)/max;
perCent=perCent<=100?perCent:100;
const result=((perCent*180)/100)+90;
document.getElementById(this.name).style.transform="rotate("+result+"deg)"; document.getElementById(this.name+"T").innerHTML=pos;
}
</script>




Comentarios sobre la versión: 1 (1)
¡Enhorabuena!