Construir un Grid con JScript y CSS con efectos
JavaScript
Actualizado el 11 de Marzo del 2017 por Scriptshow (141 códigos) (Publicado el 26 de Febrero del 2017)
3.352 visualizaciones desde el 26 de Febrero del 2017
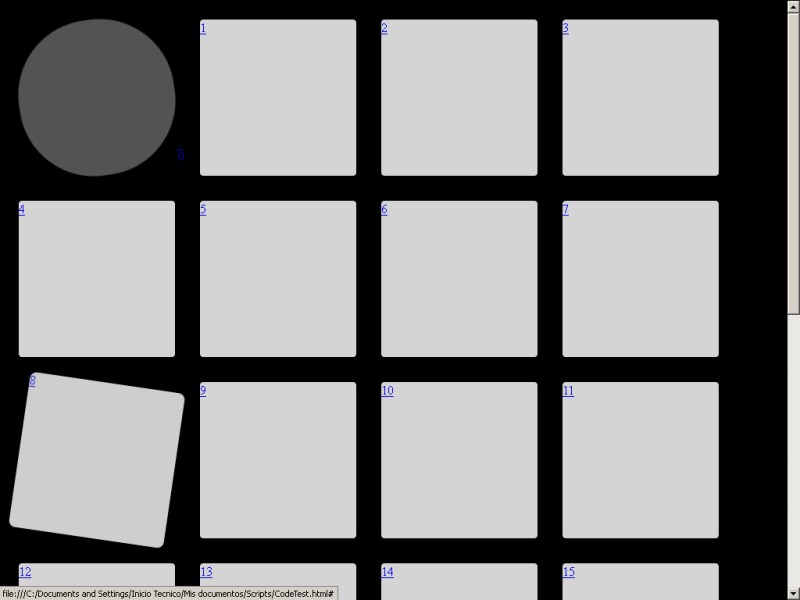
Como construir un Grid con JavaScript y CSS con efectos de giro, cambio de color y de forma al clicar en los cuadrados, que han sido creados virtualmente por un bucle con JScript.
Un experimento que puede ser adaptado para diversos propósitos.
Un saludo
Un experimento que puede ser adaptado para diversos propósitos.
Un saludo