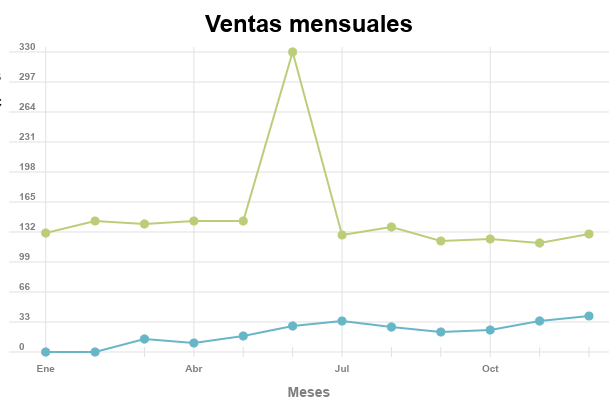
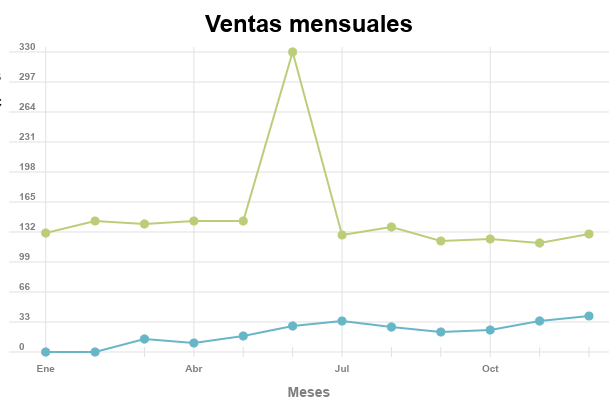
Este código utiliza un objeto para crear gráficos de lineas con su leyenda y tooltip al pasar el ratón por encima de cada valor.
Permite especificar si la linea dispone de puntos y tooltip. También puedes especificar si se muestran los valores del eje horizontal, leyenda o titulo.
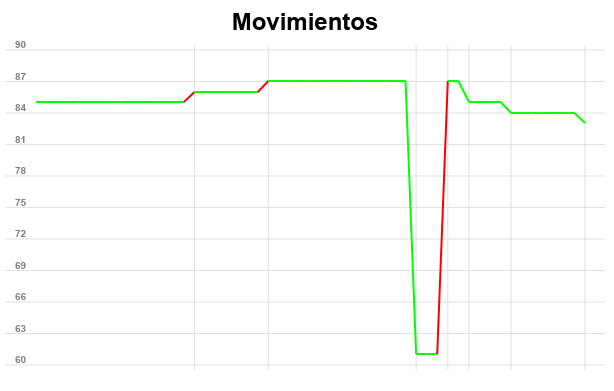
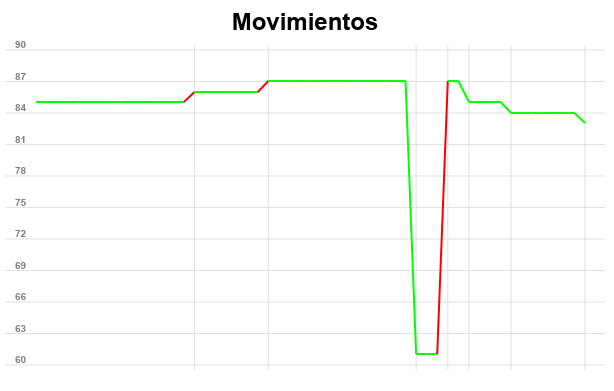
En esta segunda versión, se permite especificar:
- si se quiere que el gráfico empiece desde 0 o desde el valor mas bajo.
- para cada rango de valores se permite especificar un color diferente para las rallas que suben o bajan.
- si se desean visualizar las redondas en cada intersección
- si quieres o no visualizar el tooltip
- invertir el orden de las coordenadas Y
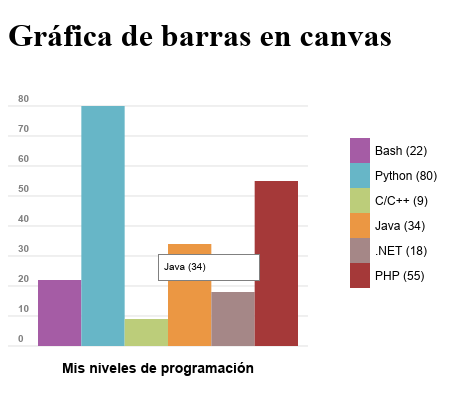
El tooltip, leyenda y intersección, son clases externas, por lo que se pueden añadir nuevos objetos y utilizarlos dentro del gráfico.







 (1)
(1)