
Poner tooltips en una lista con CSS
CSS
Publicado el 18 de Enero del 2019 por Administrador (718 códigos)
2.301 visualizaciones desde el 18 de Enero del 2019
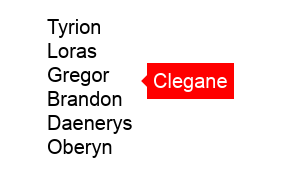
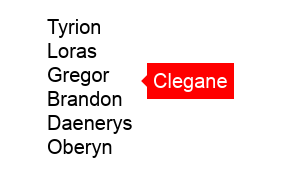
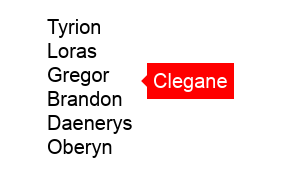
Este simple código, muestra como poner un tooltip en una lista mediante el hover de CSS.




















<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul#list_of_thrones {
list-style-type:none;
} ul#list_of_thrones li{
position: relative;font-size:20px;
font-family: helvetica, arial, sans-serif;
} ul#list_of_thrones li > span{
position: relative; display:none; } ul#list_of_thrones li:hover > span{
position: absolute; top:0; left:100px; display:block; background:red; color:white; padding:6px; } ul#list_of_thrones li:hover > span:after {
right: 100%;
top: 50%;
border: solid transparent;content: " ";
height: 0; width: 0; position: absolute;pointer-events: none;
border-color: rgba(136, 183, 213, 0);
border-right-color: red;
border-width: 6px;
margin-top: -6px;
}</style>
</head>
<body>
<ul id="list_of_thrones">
<li>Tyrion<span>Lannister</span></li>
<li>Loras<span>Tyrell</span></li>
<li>Gregor<span>Clegane</span></li>
<li>Brandon<span>Stark</span></li>
<li>Daenerys<span>Targaryen</span></li>
<li>Oberyn<span>Martell</span></li>
</ul>
</body>
</html>
Comentarios sobre la versión: Versión 1 (0)
No hay comentarios